记录生活、学习心得、资源分享、技术分享。
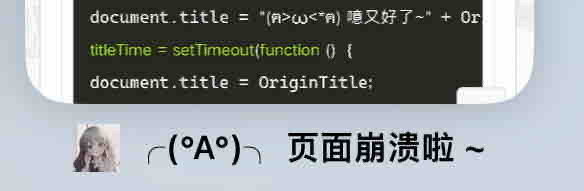
为了提升网站的吸引力和用户体验,我们可以引入动态标签标题功能。通过实时变化和更新标题,我们能够根据用户行为、时间或特定条件呈现相关性更高的内容,从而使用户更容易找到他们感兴趣的信息。 这种交互性和个性化体验不仅能够提高用户满意度,还有助于网站在竞争激烈的市场中脱颖而出。我相信,动态标签标题将为我们的用户提供更加丰富和有趣的使用体验。 ## 效果展示  ## 具体操作 1.复制代码 打开网站后台-外观-设置外观-自定义设置-底部自定义内容(或者自定义页面也可以),将以下代码复制粘贴到其中即可。 ```html //崩溃欺骗 var OriginTitle = document.title; var titleTime; document.addEventListener("visibilitychange", function () { if (document.hidden) { document.
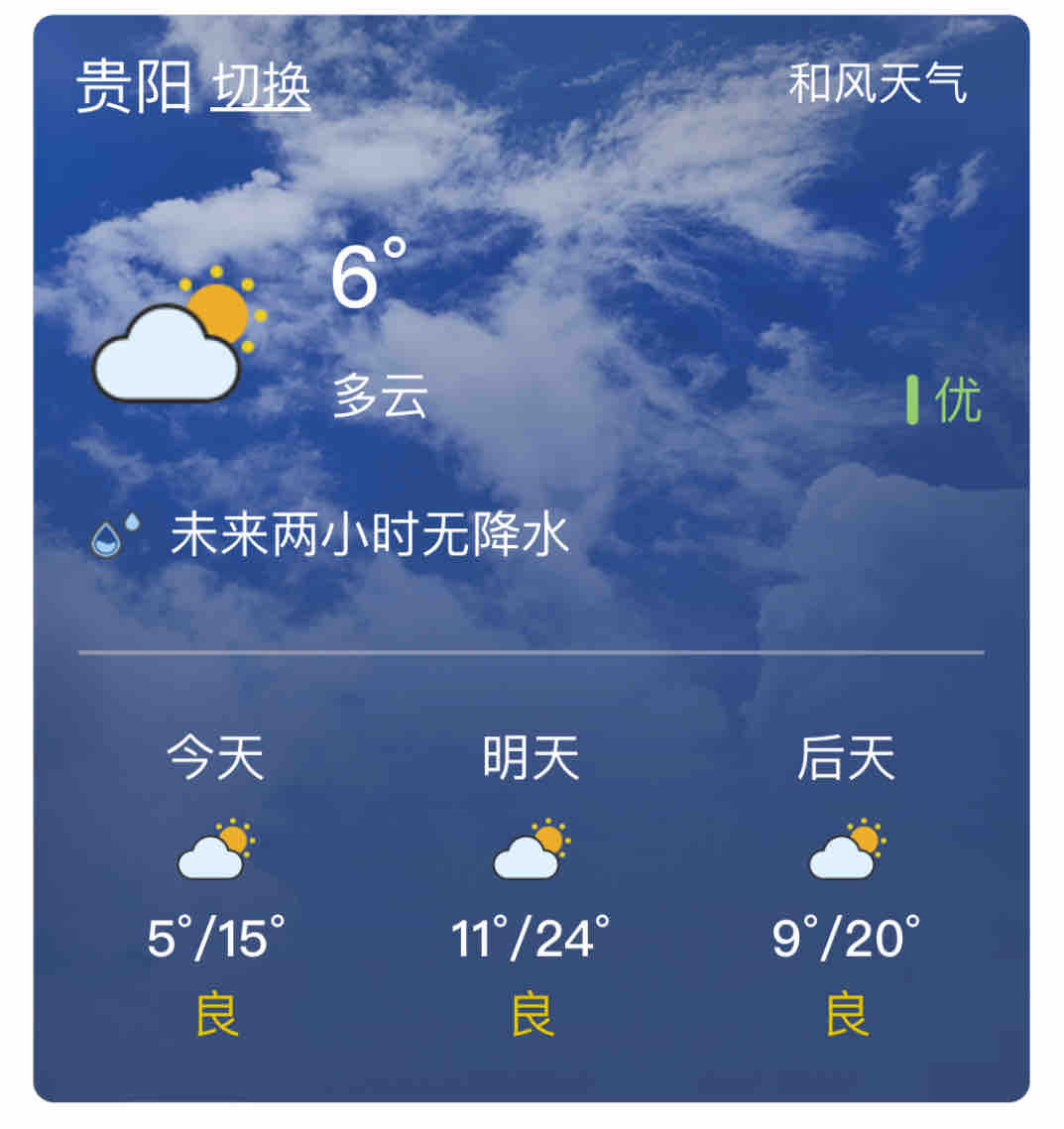
随着互联网技术的不断发展,网站的交互性和用户体验变得越来越重要。"和风天气"组件作为一种提升网站品质的工具,可以为网站添加实时天气信息,使网站更具实用性和吸引力。在这个科技日新月异的时代,为网站增添"和风天气"组件,不仅能够提供便捷的天气服务,还能够让网站紧跟时代潮流,提升用户体验。 本文将为您介绍如何为网站添加"和风天气"组件,让您轻松实现网站与天气信息的完美融合。 ## 效果展示  ## 具体操作 1.将以下代码复制到需要添加该组件的位置。 ```html WIDGET = { "CONFIG": { "layout": "2", "width": "238", "height": "260", "background": "1", "dataColor": "FFFFFF",
在逛其他博主的博客时,无意间发现几款不错的主题(主要还是我个人觉得不错😂)。在这里做一个备用方案(以免以后找不到了),如果你也喜欢,可以一起食用。
在现代网页设计中,HTML技术至关重要。本次分享一款HTML文字液态动态渐变效果,让您的网页更具吸引力。通过本文,您将学会如何实现这一效果,并分享实用的技巧和心得。让我们一起探索HTML文字液态动态渐变的奥秘,为网页设计增添创意。接下来,让我们开始正文部分的讲解吧! ## 效果展示  ## 代码 ```html YECLOUD /* 重置默认的margin、padding和box-sizing样式 */ * { margin: 0; padding: 0; box-sizing: border-box; } /* body元素的样
为了提升用户体验,网站添加Loading加载效果至关重要。加载效果需具备视觉吸引、加载速度、交互性、兼容性和简洁性等特点。本文将为您介绍如何在网站中实现一个美观且实用的Loading加载效果。 ## 具体操作(方法1) 1.新建一个Loading样式的css文件。将以下代码放进去,然后引用这个文件 ```css #Loadanimation{ background-color:#fff; height:100%; width:100%; position:fixed; z-index:1; margin-top:0px;top:0px; } #Loadanimation-center{ width:100%; height:100%; position:relative; } #Loadanimation-center-absolute{ position:absolute; left:50%; top:50%;
连续感冒了两天,真是够了。无痰,不咳嗽,但嗓子痛、鼻塞、头眩晕。还要持续多久…… 号外: 2024.2.27周二(甲辰年正月十八)喜讯临门,吾友"平"喜提千金!可喜可贺!恭喜恭喜!
在这个充满活力的数字时代,背景特效成为了吸引用户注意力、提升网页美感的重要手段。本文为您精心准备了多种以HTML+CSS+JavaScript代码实现的背景特效,让您轻松地为网页增添动态与趣味。 ### 特效1:星空  ```html 星空 body{ margin: 0; } let camera let scene let renderer let material let mouseX = 0 let mouseY = 0 let windowHalfX = window.innerWidth / 2 let windowHalfY = window.innerHeight /
提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。 ### 效果1  ### 效果2  ### 效果3  ### 效果4  ### 效果5 效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。  ### 效果1  ```html Document body { margin: 0; padding: 0; background: #0099CC; } /* 设置位置 */ .loading { position: absolute;
Gitee是一个中国的代码托管平台,支持Git版本控制,适用于个人和企业团队进行项目开发和协作。通过Gitee,用户可以方便地进行代码管理、多人协作、项目展示和社区互动。此外,Gitee还提供了国内访问优势和符合国内法规的特点。 那么现在问题来了,我们应该怎么利用Git工具把文件上传到Gitee呢? ## 准备工作 1.提前登录Gitee官网 (可以保持最小化状态,但不要退出,备用) Gitee官网:https://gitee.com/ 2.提前备好Git工具 (提前下载好的Git工具,必须正确配置"环境变量",否则后面无法正常运行) Git官网:https://git-scm.com/ Git配置教程(下载、安装):http://t.csdnimg.cn/ZrqKj ## 具体操作 ### 创建Gitee远程仓库 1.在Gitee上创建一个仓库,并对仓库进行配置 > 该仓库(Gitee远程仓库)用于接收本地上传的文件 
敬畏生命,热爱生活!