随着互联网技术的不断发展,网站的交互性和用户体验变得越来越重要。"和风天气"组件作为一种提升网站品质的工具,可以为网站添加实时天气信息,使网站更具实用性和吸引力。在这个科技日新月异的时代,为网站增添"和风天气"组件,不仅能够提供便捷的天气服务,还能够让网站紧跟时代潮流,提升用户体验。
本文将为您介绍如何为网站添加"和风天气"组件,让您轻松实现网站与天气信息的完美融合。
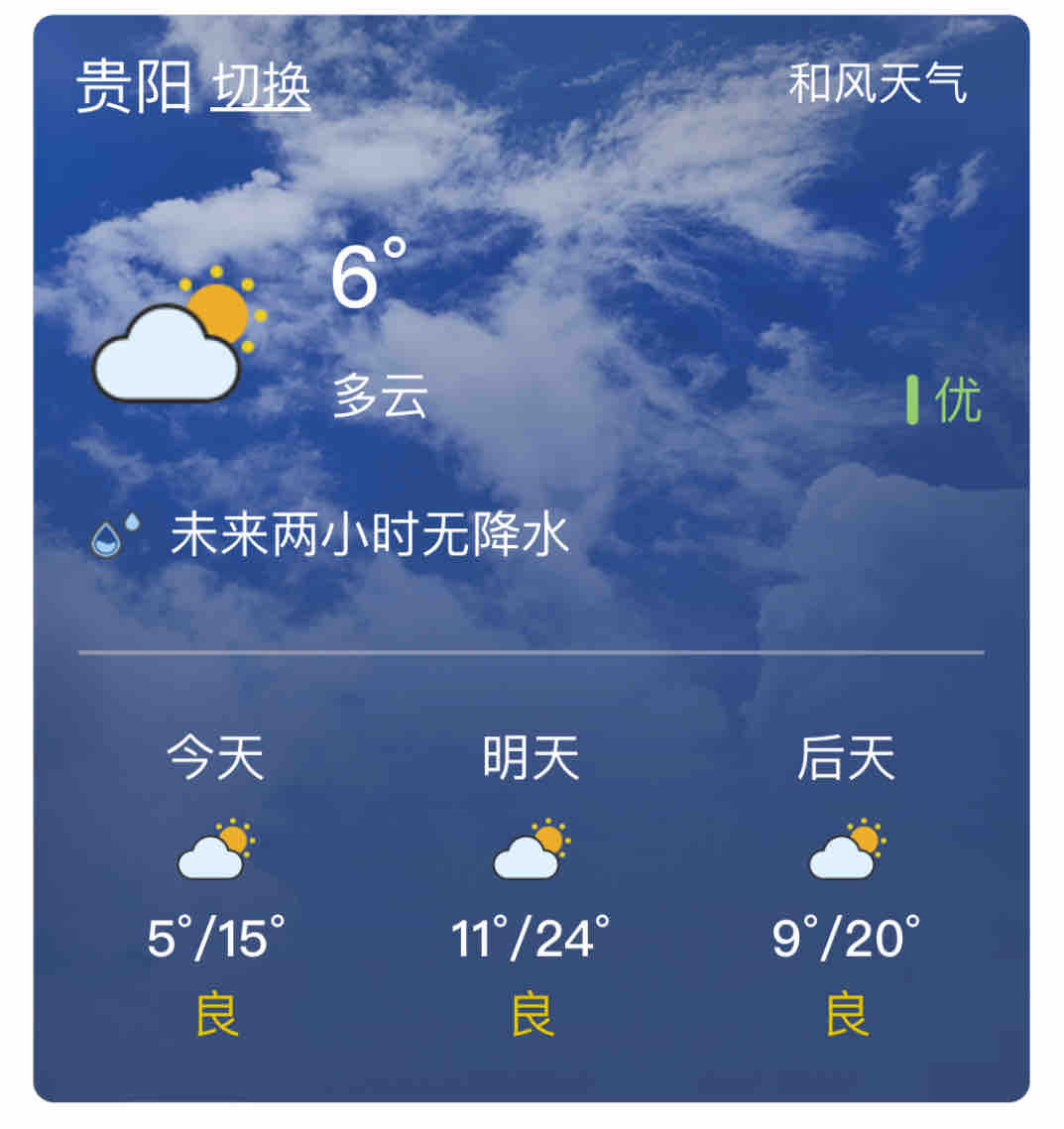
效果展示

具体操作
1.将以下代码复制到需要添加该组件的位置。
<section data-id="sidebar-weather" class="bg-white dark:bg-black dark:bg-opacity-20 card card-bordered rounded border border-gray-900/10 relative mb-4">
<div id="he-plugin-standard">
</div>
<script>WIDGET = {
"CONFIG": {
"layout": "2",
"width": "238",
"height": "260",
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "5",
"key": "3180d3c43e524753ab8bcef69dba023a"
}
}</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0">
</script>
</section>2.根据你自己网站的实际情况进行微调即可。
完!








