提起加载(loading)效果,想必大家都不会陌生,在目前的移动端、PC端、各类app均广泛使用,使用loading动画能显著提升用户的交互体检,尤其是在页面加载速度比较的慢的情况下,loading动画的作用就更加突出了。
效果1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
background: #0099CC;
}
/* 设置位置 */
.loading {
position: absolute;
/* 居中 */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 高度 */
height: 40px;
/* 弹性布局 */
display: flex;
/* 设置子项在y轴方向居中,应该是设置起点在中间,非常有用,不然动画很怪 */
align-items: center;
}
/* 小竖条 */
.item {
height: 50px;
width: 5px;
background: white;
/* 加margin,使竖条之间有空隙 */
margin: 0px 3px;
/* 圆角 */
border-radius: 10px;
/* 动画:名称、时间、循环 */
animation: loading 1s infinite;
}
/* 设置动画 */
@keyframes loading {
0% {
height: 0px;
}
50% {
height: 50px;
}
100% {
height: 0px;
}
}
/* 为每一个竖条设置延时 */
.item:nth-child(2) {
animation-delay: 0.1s;
}
.item:nth-child(3) {
animation-delay: 0.2s;
}
.item:nth-child(4) {
animation-delay: 0.3s;
}
.item:nth-child(5) {
animation-delay: 0.4s;
}
.item:nth-child(6) {
animation-delay: 0.5s;
}
.item:nth-child(7) {
animation-delay: 0.6s;
}
.item:nth-child(8) {
animation-delay: 0.7s;
}
</style>
</head>
<body>
<div class="loading">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>效果2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
position: relative;
width: 200px;
height: 200px;
}
.container>div {
position: absolute;
left: 50%;
top: 50%;
margin-top: -10px;
width: 50%;
height: 20px;
transform-origin: left center;
}
.container>div::after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: red;
/* background-color: #000; */
transform: var(--scale);
animation: dotscale 1.2s linear infinite;
animation-delay: var(--animation-delay);
}
.container>div:nth-child(1) {
transform: rotate(0deg);
--animation-delay: 0s;
}
.container>div:nth-child(2) {
transform: rotate(30deg);
--animation-delay: -0.1s;
}
.container>div:nth-child(3) {
transform: rotate(60deg);
--animation-delay: -0.2s;
}
.container>div:nth-child(4) {
transform: rotate(90deg);
--animation-delay: -0.3s;
}
.container>div:nth-child(5) {
transform: rotate(120deg);
--animation-delay: -0.4s;
}
.container>div:nth-child(6) {
transform: rotate(150deg);
--animation-delay: -0.5s;
}
.container>div:nth-child(7) {
transform: rotate(180deg);
--animation-delay: -0.6s;
}
.container>div:nth-child(8) {
transform: rotate(210deg);
--animation-delay: -0.7s;
}
.container>div:nth-child(9) {
transform: rotate(240deg);
--animation-delay: -0.8s;
}
.container>div:nth-child(10) {
transform: rotate(270deg);
--animation-delay: -0.9s;
}
.container>div:nth-child(11) {
transform: rotate(300deg);
--animation-delay: -1s;
}
.container>div:nth-child(12) {
transform: rotate(330deg);
--animation-delay: -1.1s;
}
@keyframes dotscale {
0% {
transform: scale(1);
filter: hue-rotate(0deg);
}
100% {
transform: scale(0);
filter: hue-rotate(360deg);
}
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>效果3

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pan-loading {
width: 180px;
height: 180px;
margin: 100px;
}
/* 食物 */
.pan-loading .loading {
position: relative;
top: 10%;
left: 0;
z-index: -1;
width: 60%;
height: 45%;
/* 设置透明边框 */
/* 边框的设置,会去掉三条边框,最终显示一个梯形(上短下长) */
border: 10px solid transparent;
border-bottom: 10px solid #fdd835;
/* 梯形会变成弧形,效果就是一块肉饼 */
border-radius: 50%;
/* 设置动画,名称、时间、循环 */
animation: loading 2s infinite;
/* 设置从开头到结尾以相同的速度来播放动画 */
animation-timing-function: linear;
}
/* 食物转圈 */
@keyframes loading {
0% {
width: 10%;
transform: rotate(0deg);
}
20% {
width: 10%;
left: 20%;
}
30% {
width: 25%;
}
50% {
width: 35%;
left: 15%;
}
70% {
width: 30%;
left: 18%;
transform: rotate(240deg);
}
90% {
width: 30%;
left: 10%;
}
100% {
width: 3%;
left: 25%;
transform: rotate(360deg);
}
}
/* 锅 */
.pan-loading .pan-container {
display: flex;
width: 100%;
/* 设置动画 */
animation: pan 2s infinite;
}
/* 颠锅 */
@keyframes pan {
0% {
transform: rotate(0deg);
/* 设置旋转的中心点 */
transform-origin: top right;
}
10% {
transform: rotate(-2deg);
/* 设置旋转的中心点 */
transform-origin: top right;
}
50% {
transform: rotate(15deg);
}
100% {
transform: rotate(0deg);
}
}
/* 锅面 */
.pan-loading .pan {
width: 60%;
height: 20px;
/* 背景颜色,线性渐变 */
background: linear-gradient(#3949ab, #5c6bc0);
/* 设置锅左右两侧的弧度 */
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
/* 锅把 */
.pan-loading .handle {
width: 40%;
height: 10px;
/* 背景颜色,线性渐变 */
background: linear-gradient(#3949ab, #5c6bc0);
/* 设置锅把两侧的弧度 */
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
/* 炉子 */
.pan-loading .shadow {
position: relative;
top: 15%;
left: 15%;
width: 30%;
height: 8px;
background: lightgreen;
border-radius: 20px;
/* 设置动画 */
animation: shadow 2s infinite;
}
/* 炉子收缩、放大 */
@keyframes shadow {
0% {
width: 30%;
}
50% {
width: 40%;
left: 20px;
}
100% {
width: 30%;
}
}
</style>
</head>
<body>
<!-- 容器 -->
<div class="pan-loading">
<!-- 食物,加载圈 -->
<div class="loading"></div>
<!-- 平底锅 -->
<div class="pan-container">
<!-- 锅面 -->
<div class="pan"></div>
<!-- 锅把 -->
<div class="handle"></div>
</div>
<!-- 炉子 -->
<div class="shadow"></div>
</div>
</body>
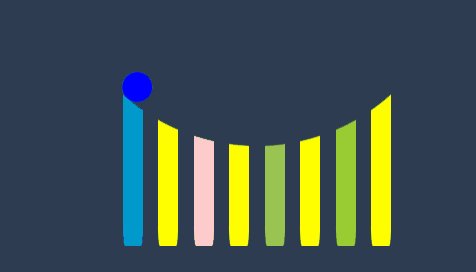
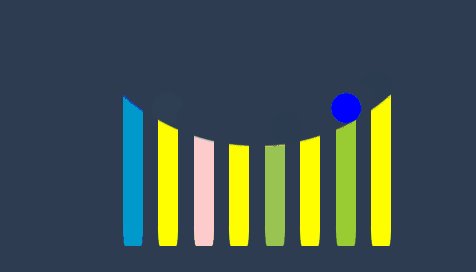
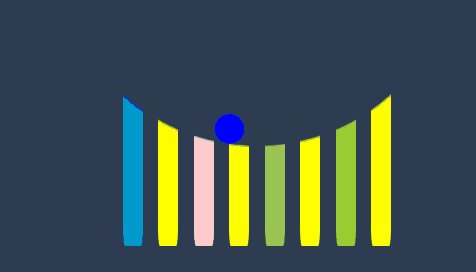
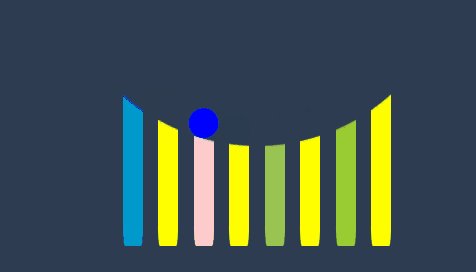
</html>效果4

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
/* 居中 */
position: absolute;
top: 50%;
left: 50%;
background: #2D3C50;
transform: translate(-50%, -50%);
}
/* 设置容器 */
.container {
width: 300px;
height: 200px;
background: #2D3C50;
position: relative;
display: flex;
justify-content: space-evenly;
}
/* 小竖条 */
.container .fence {
height: 100%;
width: 20px;
background: #FFFF00;
border-bottom-left-radius: 10%;
border-bottom-right-radius: 10%;
}
.container .fence:nth-child(2) {
background-color: #0099CC;
}
.container .fence:nth-child(4) {
background-color: #FFCCCC;
}
.container .fence:nth-child(6) {
background-color: #99C452;
}
.container .fence:nth-child(8) {
background-color: #99CC33;
}
/* 弧形曲面,画一个大圆放到小竖条上面,形成一个曲面 */
.container .circle {
width: 400px;
height: 400px;
/* 父相子绝 */
position: absolute;
background: #2D3C50;
border-radius: 50%;
top: -150%;
overflow: hidden;
/* 核心:不是小球动,是大圆旋转 */
transform: rotate(45deg);
/* 动画,效果:开始结束慢,循环,循环交替播放动画 */
animation: move 2s ease-in-out infinite alternate;
}
@keyframes move {
0% {
transform: rotate(45deg);
}
50% {
transform: rotate(-45deg);
}
100% {
transform: rotate(45deg);
}
}
/* 小圆球 */
.container .circle::after {
/* 使用after在圆环里添加一个小球 */
content: '';
position: absolute;
width: 30px;
height: 30px;
background: blue;
bottom: 0px;
left: 50%;
transform: translate(-50%, 0);
border-radius: 50%;
}
</style>
</head>
<body>
<div class="container">
<!-- 圆圈 -->
<div class="circle"></div>
<!-- 小竖条 -->
<div class="fence"></div>
<div class="fence"></div>
<div class="fence"></div>
<div class="fence"></div>
<div class="fence"></div>
<div class="fence"></div>
<div class="fence"></div>
<div class="fence"></div>
</div>
</body>
</html>效果5

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 400px;
height: 300px;
/* 居中 */
position: absolute;
display: flex;
justify-content: center;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.container .loading {
position: relative;
width: 100px;
height: 100px;
margin: 10px;
background: #2D3C50;
}
/* 6个正方形 */
.loading span {
height: 100%;
width: 100%;
position: absolute;
animation: move 3.5s linear infinite;
}
@keyframes move {
74% {
transform: rotate(600deg);
}
79% {
transform: rotate(720deg);
opacity: 1;
}
80% {
transform: rotate(720deg);
opacity: 0;
}
100% {
transform: rotate(810deg);
opacity: 0;
}
}
.loading span:nth-child(2) {
animation-delay: 0.1s;
}
.loading span:nth-child(3) {
animation-delay: 0.2s;
}
.loading span:nth-child(4) {
animation-delay: 0.3s;
}
.loading span:nth-child(5) {
animation-delay: 0.4s;
}
.loading span:nth-child(6) {
animation-delay: 0.5s;
}
.loading span::before {
content: '';
position: absolute;
height: 10px;
width: 10px;
background-color: #fff;
border-radius: 50%;
bottom: 0px;
left: calc(50% - 5px);
}
</style>
</head>
<body>
<div class="container">
<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
</html>效果6

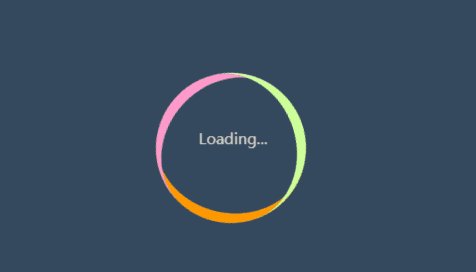
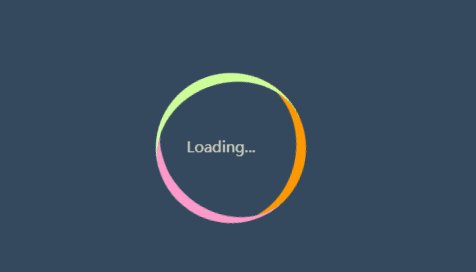
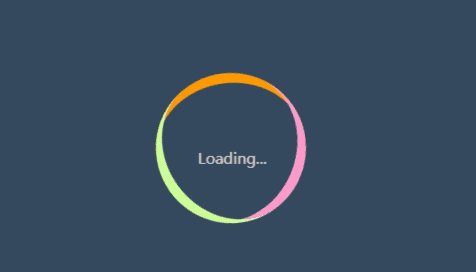
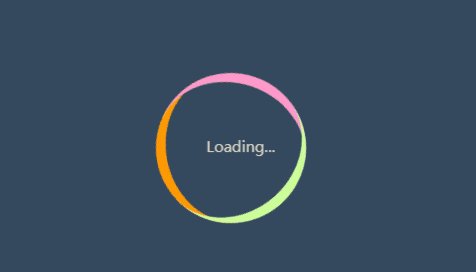
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
background: #34495e;
height: 100vh;
/* 水平、垂直方向居中 */
display: flex;
justify-content: center;
align-items: center;
}
.loading {
width: 150px;
height: 150px;
/* background: red; */
/* 并排放置两个带边框的框,令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中 */
box-sizing: border-box;
border-radius: 50%;
border-top: 10px solid #FF9900;
position: relative;
/* 动画 */
animation: a1 2s linear infinite;
}
/* before和after在元素前面和后面添加内容 */
.loading::before,
.loading::after {
content: '';
width: 150px;
height: 150px;
/* background: red; */
position: absolute;
left: 0;
top: -10px;
/* 形成另外两个颜色弧 */
box-sizing: border-box;
border-radius: 50%;
}
.loading::before {
border-top: 10px solid #FF99CC;
transform: rotate(120deg);
}
.loading::after {
border-top: 10px solid #CCFF99;
transform: rotate(240deg);
}
/* 文字 */
.loading span{
position: absolute;
height: 150px;
width: 150px;
/* 文字居中 */
text-align: center;
line-height: 150px;
color: lightgrey;
font-size: 15px;
/* 动画 */
animation: a2 2s linear infinite;
}
@keyframes a1{
to{
transform: rotate(360deg);
}
}
@keyframes a2{
to{
transform: rotate(-360deg);
}
}
</style>
</head>
<body>
<div class="loading">
<span>Loading...</span>
</div>
</body>
</html>效果7

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #34495e;
}
svg {
width: 0;
height: 0;
}
.loading {
position: relative;
width: 200px;
height: 200px;
filter: url(#gooey);
}
.loading span {
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
display: block;
animation: loading 4s ease-in-out infinite;
}
.loading span:nth-child(1) {
animation-delay: 0.2s;
}
.loading span:nth-child(2) {
animation-delay: 0.4s;
}
.loading span:nth-child(3) {
animation-delay: 0.6s;
}
.loading span:nth-child(4) {
animation-delay: 0.8s;
}
.loading span:nth-child(5) {
animation-delay: 1s;
}
.loading span:nth-child(6) {
animation-delay: 1.2s;
}
.loading span:nth-child(7) {
animation-delay: 1.24s;
}
.loading span::before {
content: '';
position: absolute;
width: 40px;
height: 40px;
top: 0;
left: calc(50% -20px);
box-shadow: 0 0 30px #03a9f4;
/* 设置渐变颜色 */
background: linear-gradient(#fce4ec, #03a9f4);
border-radius: 50%;
}
@keyframes loading {
0% {
transform: rotate(0deg);
}
50%,
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="loading">
<!-- 小球 -->
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<svg>
<filter id="gooey">
<feGaussianBlur in="SourceGraphic" stdDeviation="10"></feGaussianBlur>
<feColorMatrix values="
1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 20 -10
" />
</filter>
</svg>
</body>
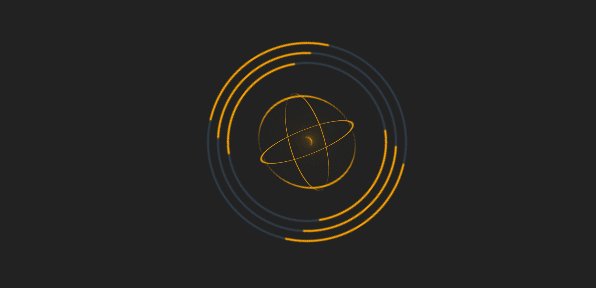
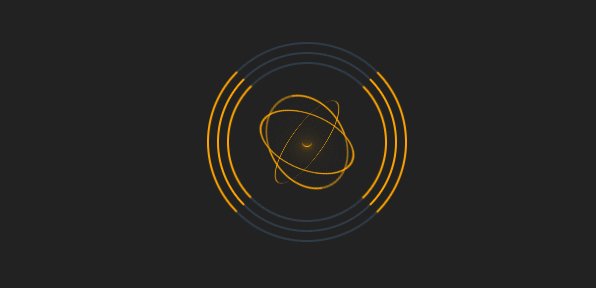
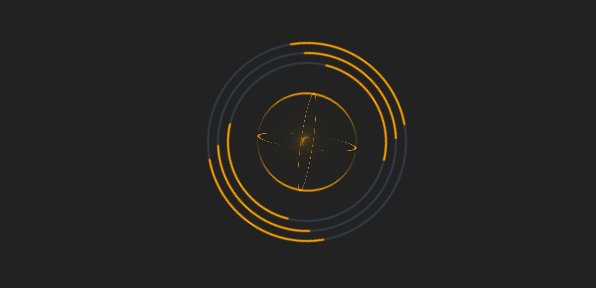
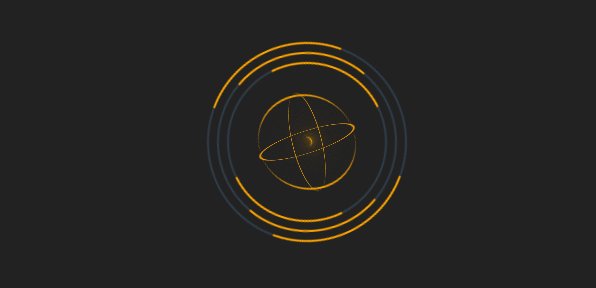
</html>效果8

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆弧转动</title>
</head>
<link rel="stylesheet" href="../common.css">
<style>
:root {
--color: orange;
--lineColor: rgba(102, 163, 224, .2);
}
body {
background: #222;
overflow: hidden;
}
section {
position: relative;
width: 200px;
height: 200px;
}
section::before {
content: '';
position: absolute;
height: 10px;
width: 10px;
border-radius: 100%;
border-top: 1px solid orange;
top: 50%;
left: 50%;
margin-top: -5px;
margin-left: -5px;
animation: turn 1s infinite linear;
filter:
drop-shadow(0 0 2px var(--color)) drop-shadow(0 0 5px var(--color)) drop-shadow(0 0 10px var(--color)) drop-shadow(0 0 20px var(--color));
}
.box,
.box::after,
.box::before {
border: 2px solid var(--lineColor);
border-left: 2px solid var(--color);
border-right: 2px solid var(--color);
border-radius: 50%;
}
.box::after,
.box::before {
position: absolute;
content: '';
left: 50%;
top: 50%;
}
.box {
width: 200px;
height: 200px;
position: relative;
animation: turn 1s linear infinite;
transform-origin: 50% 50%;
}
.box::before {
width: 180px;
height: 180px;
margin-top: -90px;
margin-left: -90px;
animation: turn2 1.25s linear infinite;
}
.box::after {
width: 160px;
height: 160px;
margin-top: -80px;
margin-left: -80px;
animation: turn 1.5s linear infinite;
}
.box-circle,
.box-circle1,
.box-circle2 {
border: 2px solid var(--color);
opacity: .9;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
transform-origin: 50% 50%;
transform: translate(-50%, -50%);
width: 100px;
height: 100px;
animation: rotate 3s linear infinite;
}
.box-circle {
animation-delay: 0.2s;
}
.box-circle1 {
animation-delay: 1.2s;
}
.box-circle2 {
animation-delay: 2.2s;
}
@keyframes turn {
100% {
transform: rotateZ(-1turn);
}
}
@keyframes turn2 {
100% {
transform: rotateZ(1turn);
}
}
@keyframes rotate {
100% {
border: none;
border-top: 2px solid var(--color);
border-bottom: 2px solid var(--color);
transform: translate(-50%, -50%) rotate3d(.5, 0.5, 0.5, -720deg);
}
}
</style>
<body>
<section>
<div class="box"></div>
<div class="box-circle"></div>
<div class="box-circle1"></div>
<div class="box-circle2"></div>
</section>
</body>
</html>效果9

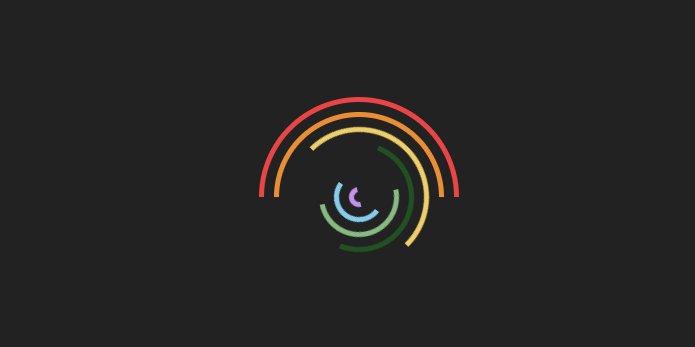
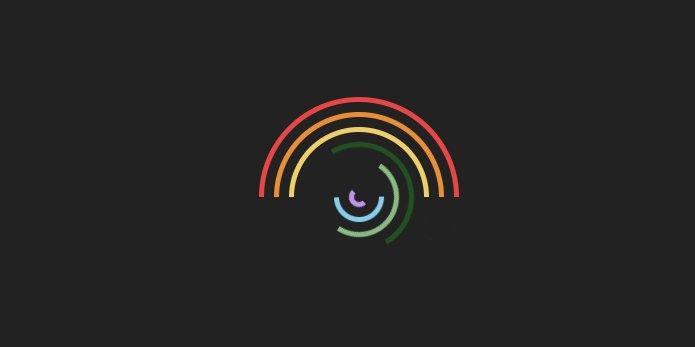
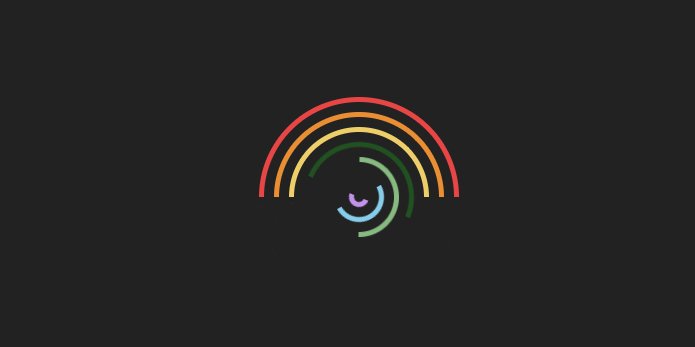
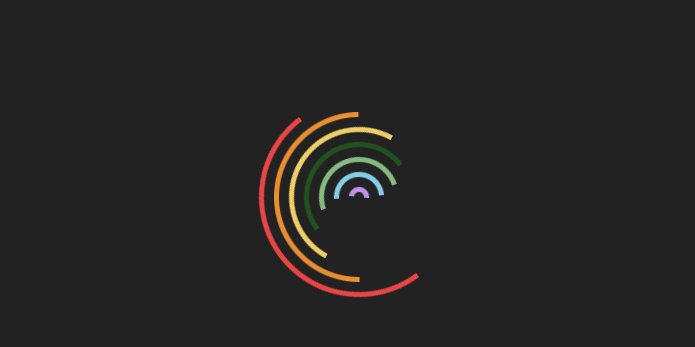
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<link rel="stylesheet" href="../common.css" />
<style>
:root {
--border: 5px;
--gap: 15px;
--w: 200px;
}
section {
width: var(--w);
height: var(--w);
position: relative;
}
.loader-item {
--width: calc(var(--w) - var(--gap) * 2 * var(--i));
width: var(--width);
height: calc(var(--width) / 2);
border: var(--border) solid var(--c);
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
position: absolute;
left: calc(50% - var(--width) / 2);
top: calc(var(--gap) * var(--i));
transform-origin: 50% 100%;
animation: rotate 2s cubic-bezier(0.11, 0.85, 0.22, 1.3) infinite;
animation-delay: calc(-60ms * var(--i));
transition: all 0.5s;
}
section:hover .loader-item {
filter: brightness(1.5);
animation-play-state: paused;
}
@keyframes rotate {
0%,
25% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
<body>
<section>
<div class="loader-item" style="--c: #e94545; --i: 0"></div>
<div class="loader-item" style="--c: #eb8f34; --i: 1"></div>
<div class="loader-item" style="--c: #eecf69; --i: 2"></div>
<div class="loader-item" style="--c: #215221; --i: 3"></div>
<div class="loader-item" style="--c: #87bb80; --i: 4"></div>
<div class="loader-item" style="--c: #87ceeb; --i: 5"></div>
<div class="loader-item" style="--c: #c393eb; --i: 6"></div>
</section>
</body>
</html>








mark 一下,慢慢研究