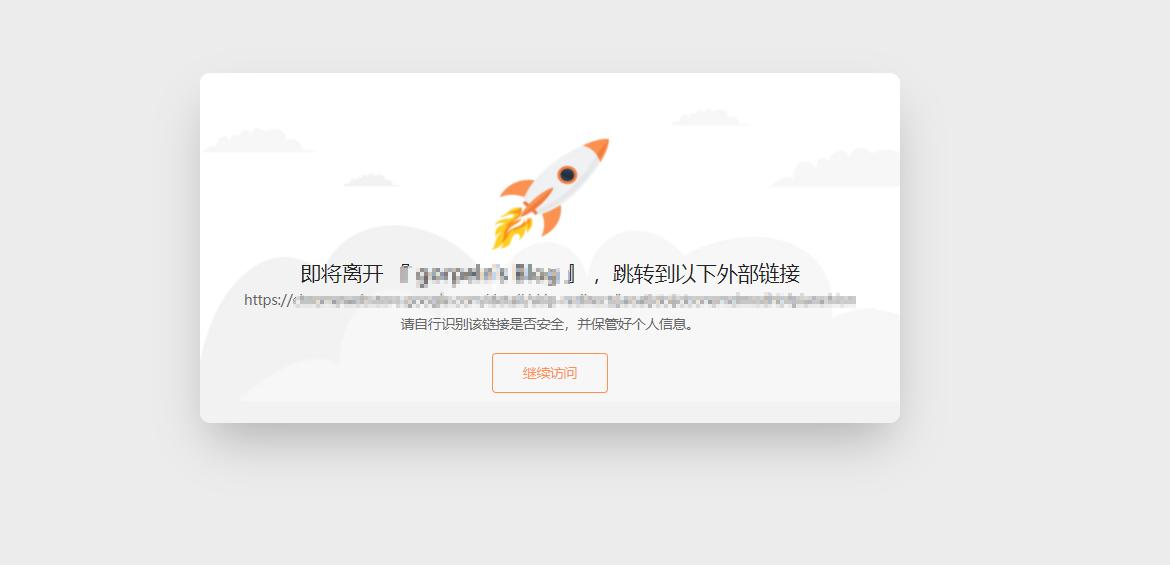
这篇文章将教会你如何为你的网站添加外部链接跳转提示功能。当访问者点击一个指向其他网站的链接时,这个功能会先显示一个警告框,提醒他们即将离开当前网站。这样做不仅可以提高用户体验,还能帮助访问者意识到他们即将访问外部内容,从而增加网站的安全性和透明度。文章会详细讲解设置过程,让你轻松为自己的网站加入这一实用功能。 ## 效果展示  ## 具体操作 1.新建 js 文件 新建一个 js 文件,如:yjvc.js。然后复制以下代码到其中,代码里面的网址为排除跳转中间页(跳转提示页面)。 ```js function checkParent(element, classNames) { while (element) { if (element.classList && classNames.some(cn => element.classList.contains(cn))) {
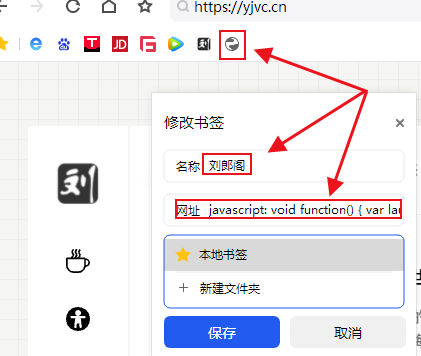
今天给大家分享一个如何在博客评论时一键自动填写昵称、邮箱和网址信息。通过简单的设置,你可以在评论框中自动填充预设的昵称、邮箱和网址,省去了每次填写这些信息的麻烦。这个功能对于经常在博客上留言的用户来说非常方便,可以节省时间并提供更流畅的评论体验。无论是博主还是访客,都可以受益于这个实用的技巧。 > 本人亲测,对于绝大部分的网站都是有效果的👍 ## 实现原理 通过浏览器书签实现博客网站留言、评论时一键填写昵称、邮箱、网址信息。 ## 具体操作 1.将本页添加到收藏夹保存为书签 2.右键刚刚创建的书签,选择“编辑”或“属性” 3.将“名称”一栏改为“一键填写留言评论信息”(见名知意即可,名称可换成其它的) 4.接着将“网址”或“地址”或“url”一栏原有的网址链接替换成下面的 javascript 代码(代码里面的相关个人信息改为自己的),然后保存即可。  5.以后遇到留言或评论
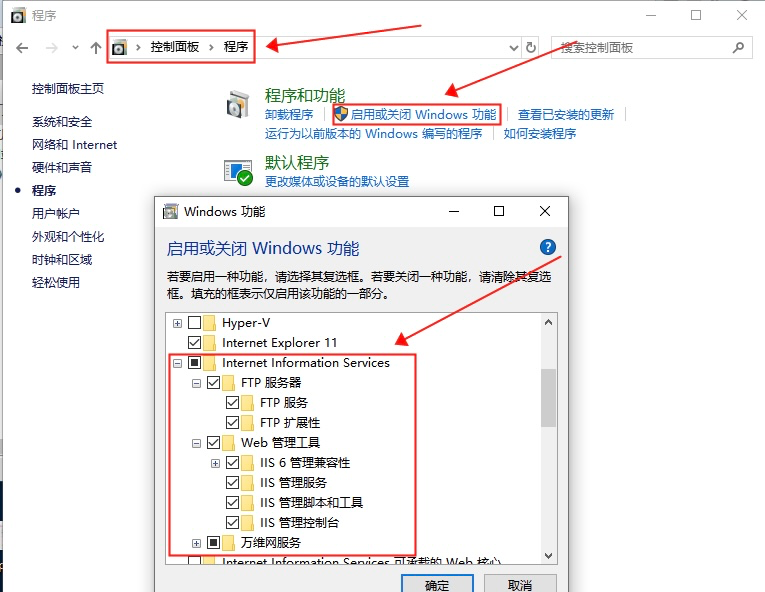
搭建之前,先确保你的电脑上:控制面板 >> 程序 >> 启用或关闭windows功能 >> windows功能弹窗里面包含 Internet Information Services 这个选项功能,否则无法搭建,如果没有的话,建议重装系统,因为有些精简版的非正版windows,这个功能被精简掉了。 ## 具体操作 ### 1.开启 FTP 服务功能 控制面板 >> 程序 >> 启用或关闭windows功能,会弹出 windows 功能窗口,找到 Internet Information Services 这个选项功能,勾选开启 FTP 服务。  点击确定之后等待系统配置服务,这里可能需要等待一点时间,然后就会提示更改成功。 ### 2.添加 FTP 站点 右键计算机选择管理,打开计算机管理窗口面板,选择 :计算机管理(本地) >> 服务和应用程序 >> Internet Information Se
之前分享过"给网站的标签栏添加一个动态标题"的文章,今天又看到一个简单粗暴,觉得很有意思的动态标题,分享给大家。 网站标签页动态标题,会给访问者一种调皮、生动、形象而又不失大气的感觉。 ## 效果展示  该效果展示图为手机端效果 ## 方法1 ```html var title = document.title; function istitle() { var isHidden = document.hidden; if (isHidden) { //当窗口不可见 document.title = '(つ ェ ⊂)我藏好了哦~'; } else { //当窗口可见 document.title = '(*゜ロ゜)ノ被发现了~'; setTimeout("document.title=titl
备份数据库就像是给你的宝贵数据做一个防护壳,让它们安全可靠。而自动备份则能够让这个过程变得更轻松,省去了每天手动操作的烦恼。 今天给大家分享一个数据库自动备份到邮件的小插件,方便而且实用。 ## 效果展示  该效果展示图来自湘铭博客 ## 具体操作 1.下载插件 下载地址:立即下载 2.上传插件 下载后上传至 plugins 目录,保证插件目录名为AutoBackup 。 3.启用插件 然后在后台启用 AutoBackup 插件,插件在使用之前要先进行信息配置。根据提示进行配置即可。 4.添加自动化计划任务 简单一点说,就是添加一个能让她自己运行的任务,就是让她按照你设定的要求进行定时发送邮件。 > 服务器主机最好,其他可以运行 php 脚本的虚拟主机也可以。 ## 补充 ### 计划任务添加方法 1.下载安装并配置好插件以后,先把使用说明里的链接复制
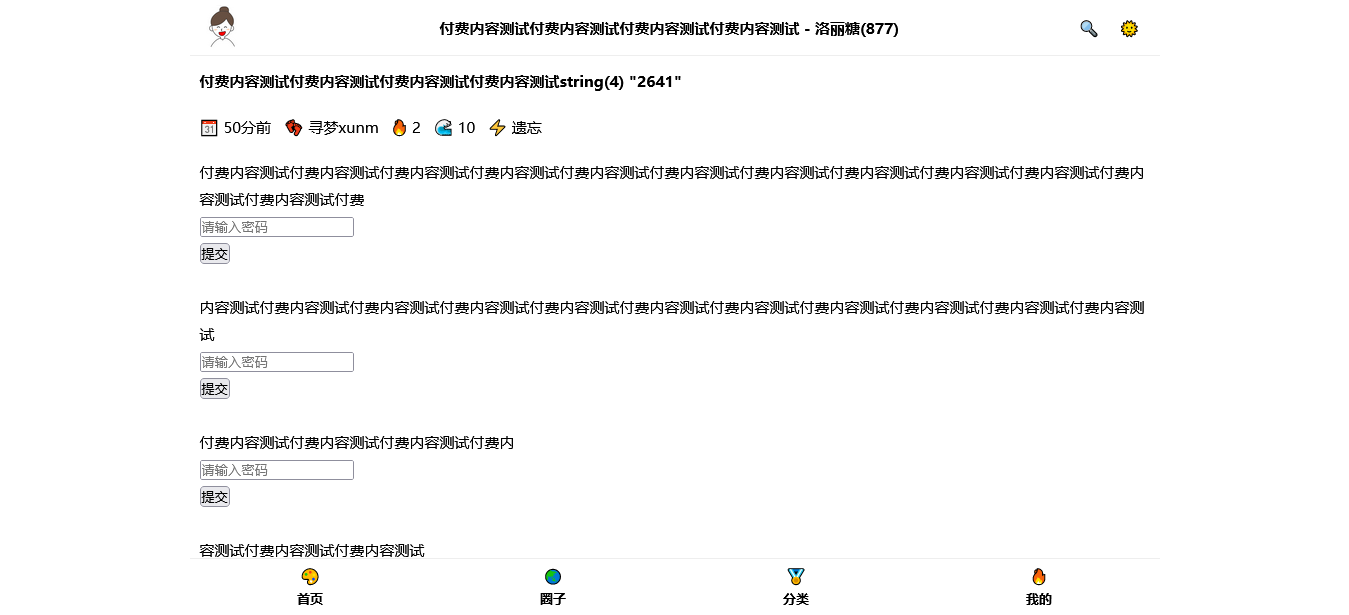
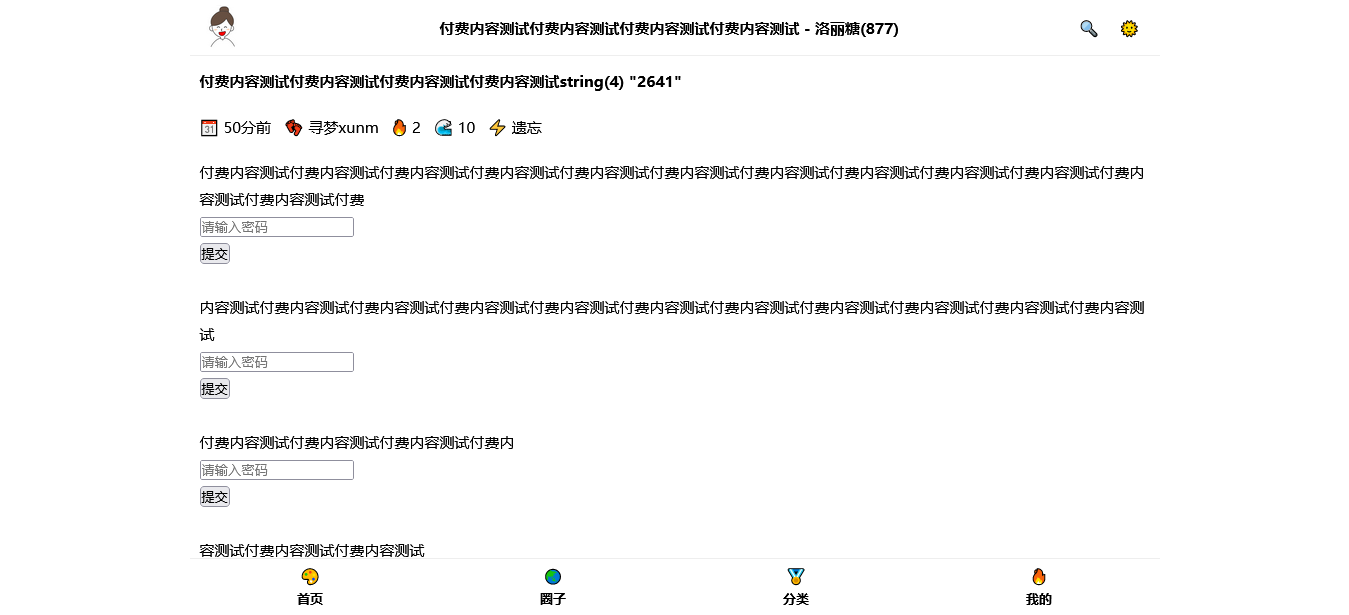
文章多个部分加密是一种有效的保护机密信息的方法。通过将文章分成多个部分,可以为每个部分选择不同的加密密钥,增加了破解的难度。这样的加密方式可以有效地保护文章的安全性,确保只有授权用户能够访问和解密相关部分的内容。同时,还可以结合访问控制和权限管理等措施,进一步提高文章的保密性和完整性。 今天给大家分享一种最简单、最原始、最基础的文章多部分加密方法。 当然,目前市面上有很多插件支持文章加密,但大多都不支持文章多部分加密,或只支持单一的文章加密。 > 该方法经测试的确有效。如需投入使用,还得加强密钥安全处理。 ## 效果展示  ## 具体操作 1.复制代码 将以下代码复制到 post.php 文件或 functions.php 文件中合适位置: ```js if ($
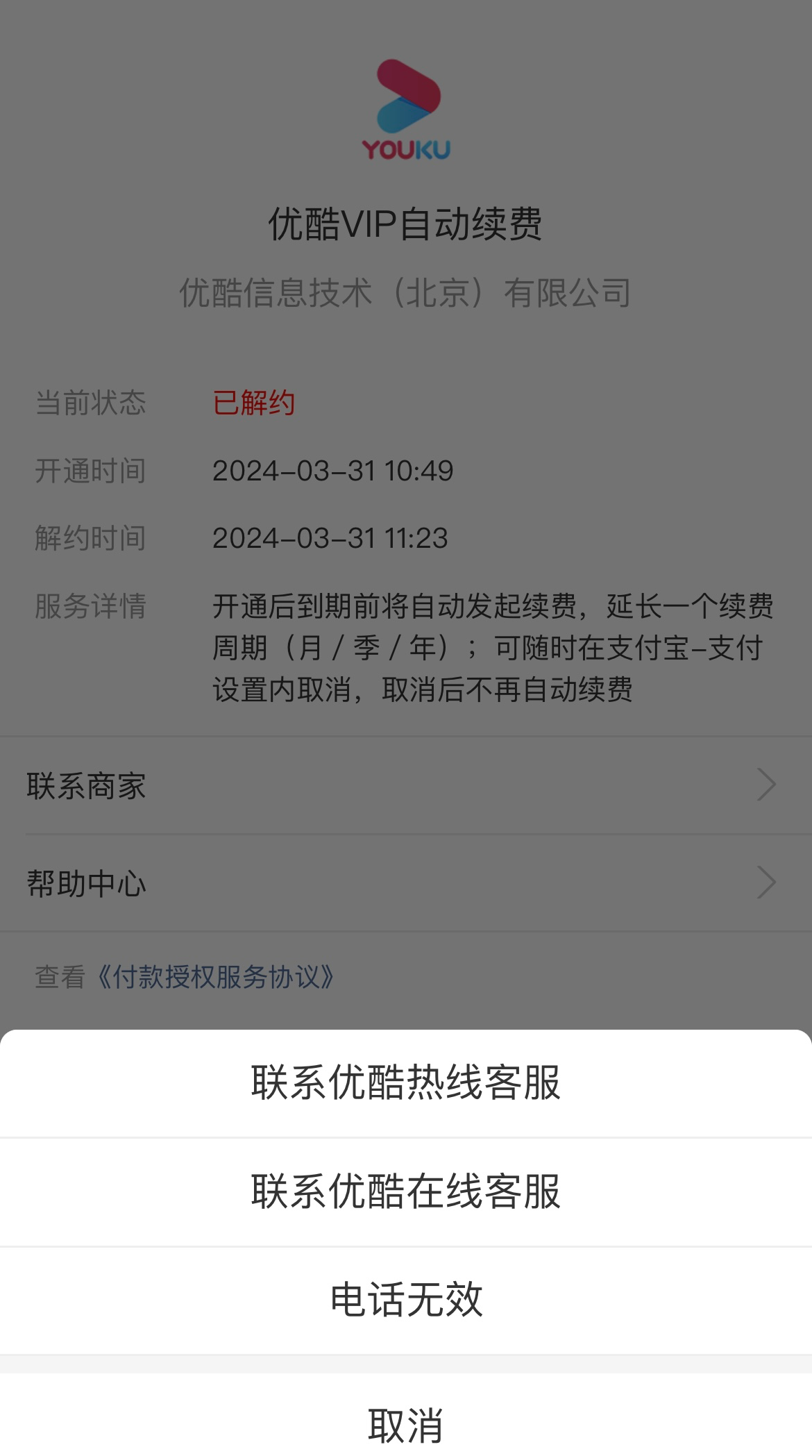
今天遇到一件让人很糟心的事,那就是关于优酷视频变相乱收费的问题。 今天休息在家,原本打算陪我家宝贝看看电视放松一下。由于我家宝贝最近开始喜欢看"宝贝多米",前面几集可以免费观看,后面提示收费,想到我家宝贝喜欢看(平时看电视也只看这个)。 没有付费之前可以观看几分钟,然后弹出付费的二维码(并提示可以享受观看视频的特权),我便扫码付了费。原以为可以愉快的玩耍了,可是…… 糟心的事来了……  回到电视界面后却发现自己变成了优酷VIP会员(还是隐藏自动每月续费的),而且要加钱才能观看原本以为可以免费观看的内容。更让我郁闷的是,我支付的钱竟然只是升级为VIP会员,而不是SVIP(电视页面或者支付页面并没有任何提示)。  随后我去优酷官网找了人工客服,也
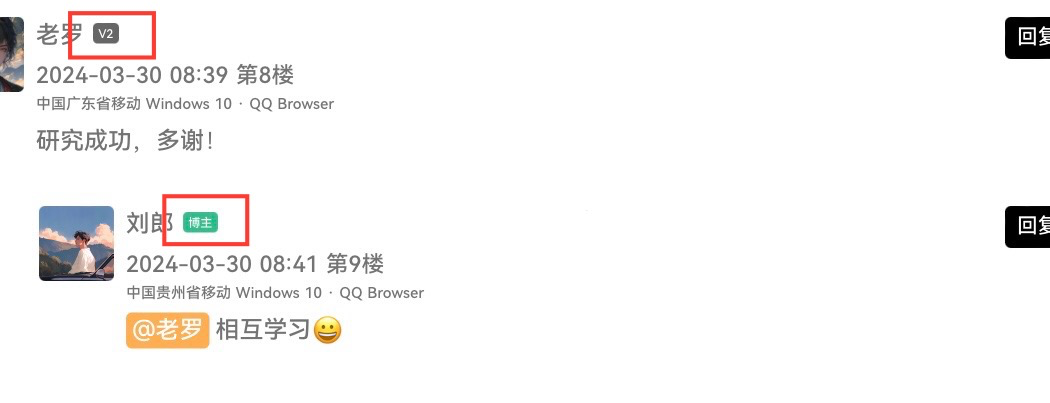
在你的Typecho博客中,通过添加评论等级标识,可以让评论更生动有趣。通过编辑主题文件,添加一个用于确定评论者等级的函数,并在评论者信息处显示相应的标识,比如金牌、银牌或普通评论者。这样一来,读者就可以更直观地了解哪些评论者更活跃、更受欢迎了! ## 效果展示  ## 具体操作 1.复制代码 将以下js代码复制到主题目录下的 functions.php 文件中最底部位置。 ```js /**输出评论者等级*/ function dengji($i){ $db=Typecho_Db::get(); $mail=$db->fetchAll($db->select(array('COUNT(cid)'=>'rbq'))->from('table.comments')->where('mail = ?', $i)->where('authorId = ?','0')); foreach ($ma
Typecho是一款简单易用的博客系统,它有很多功能,其中之一就是语法、函数的调用。这意味着你可以用简单的语句来控制你的博客显示什么内容,比如文章、页面、标签、分类和评论等。这样你就可以轻松地管理和展示你的博客内容,让你的博客更有个性化。 > 以下内容均来源于网络整合,可以备份,以备不时之需。 ## 信息调用 ### 1.站点网址 ```php ``` ### 2.完整路径标题 ```php ``` ### 3.站点说明 ```php ``` ### 4.模板文件夹地址 ```php ``` ### 5.导入模板文件夹内的 php 文件 ```php ``` ### 6.文章或者页面的作者 ```php ``` ### 7.作者头像 ```php < ?php $this->author->gravatar('40') ?> ``` > 此处输出的完整的img标签,40是头像的宽和高。 ### 8.该文作者全部文章列表链接 `
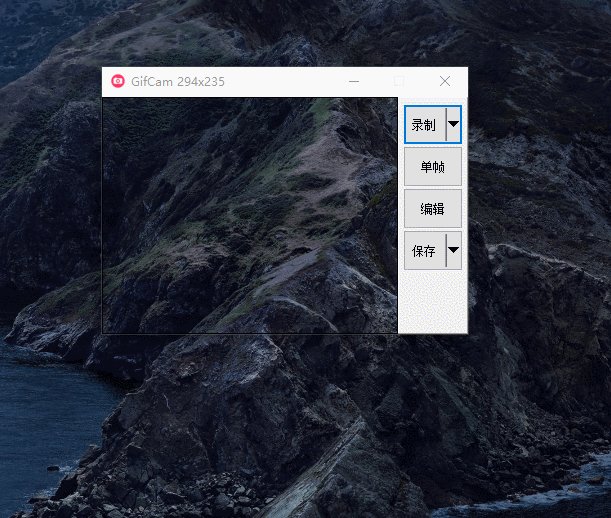
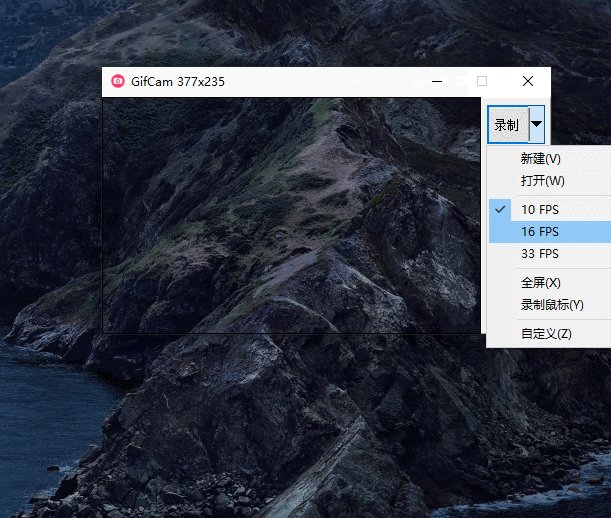
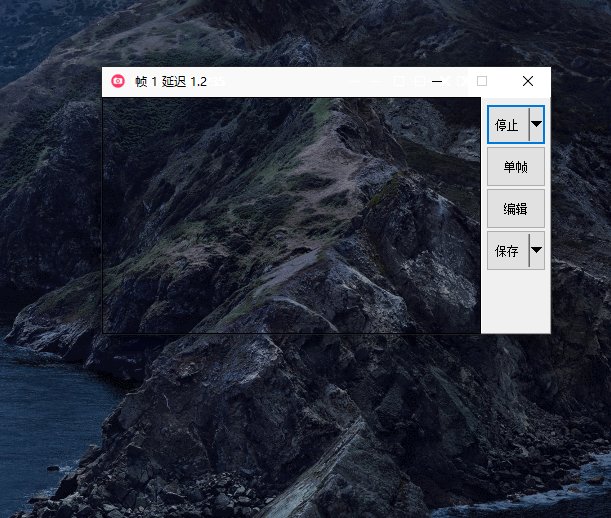
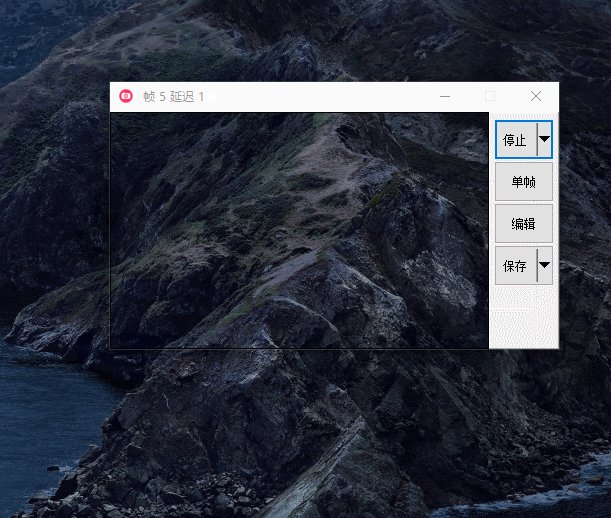
GIF屏幕录制工具能捕捉电脑屏幕活动,将其转化为GIF动画。通过设置参数如录制区域、帧率和画质,用户可以轻松制作出高质量的GIF动画,并将其分享到社交媒体或其他平台。 今天看到一款操作简单、小巧、运行流畅、而且免费的 Gif 屏幕录制软件,分享给大家。 ## 效果展示  ## 工具简述  立即下载 GifCam 是一款小巧[屏幕录制工具],像一个摄像头一样在所有窗口上置顶,这样就可以任意移动它并调整它的大小来录制你想要的区域内容。 录制完成后直接输出为 Gif 格式,并且支持单帧录制,帧率支持 10FPS、16FPS、30FPS,全屏录制和区域录制均可实现,录制完成后还支持简单的编辑。 ## 功能特性 1.小巧实用,性能优异。通过极致的算法保证输出的 gif 动图流畅且小巧 2.提供了使用简单但
刘郎 ( 博主昨天 23:55在线 )
敬畏生命,热爱生活!