文章多个部分加密是一种有效的保护机密信息的方法。通过将文章分成多个部分,可以为每个部分选择不同的加密密钥,增加了破解的难度。这样的加密方式可以有效地保护文章的安全性,确保只有授权用户能够访问和解密相关部分的内容。同时,还可以结合访问控制和权限管理等措施,进一步提高文章的保密性和完整性。
今天给大家分享一种最简单、最原始、最基础的文章多部分加密方法。
当然,目前市面上有很多插件支持文章加密,但大多都不支持文章多部分加密,或只支持单一的文章加密。
该方法经测试的确有效。如需投入使用,还得加强密钥安全处理。
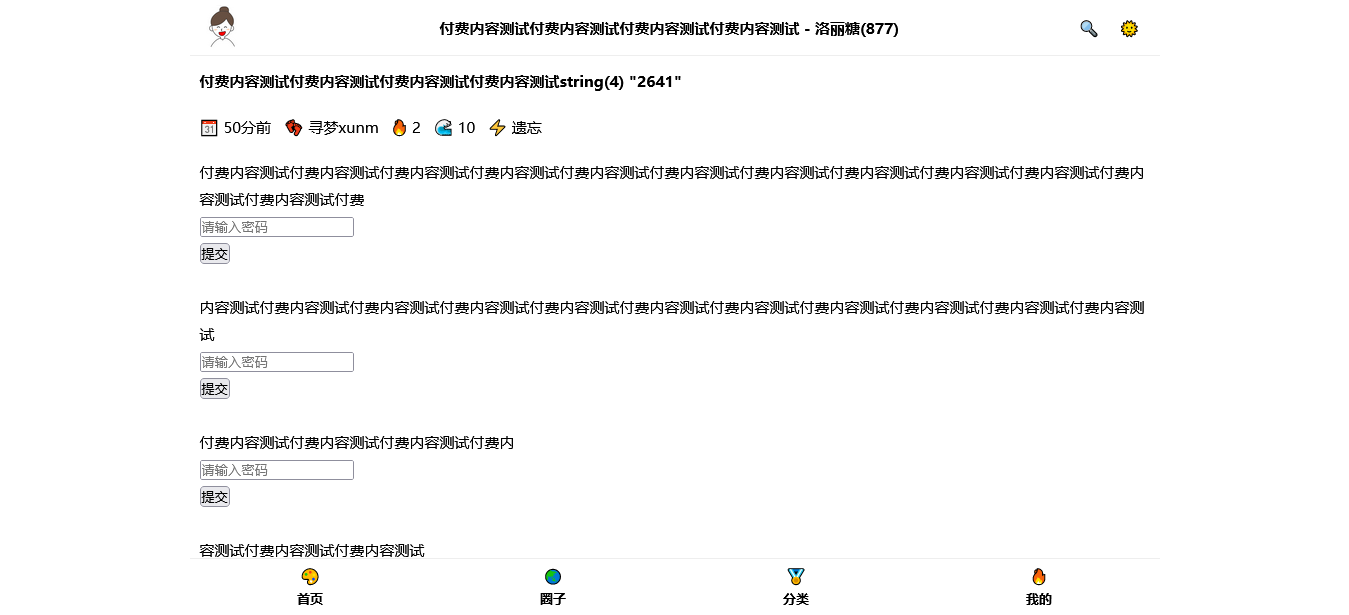
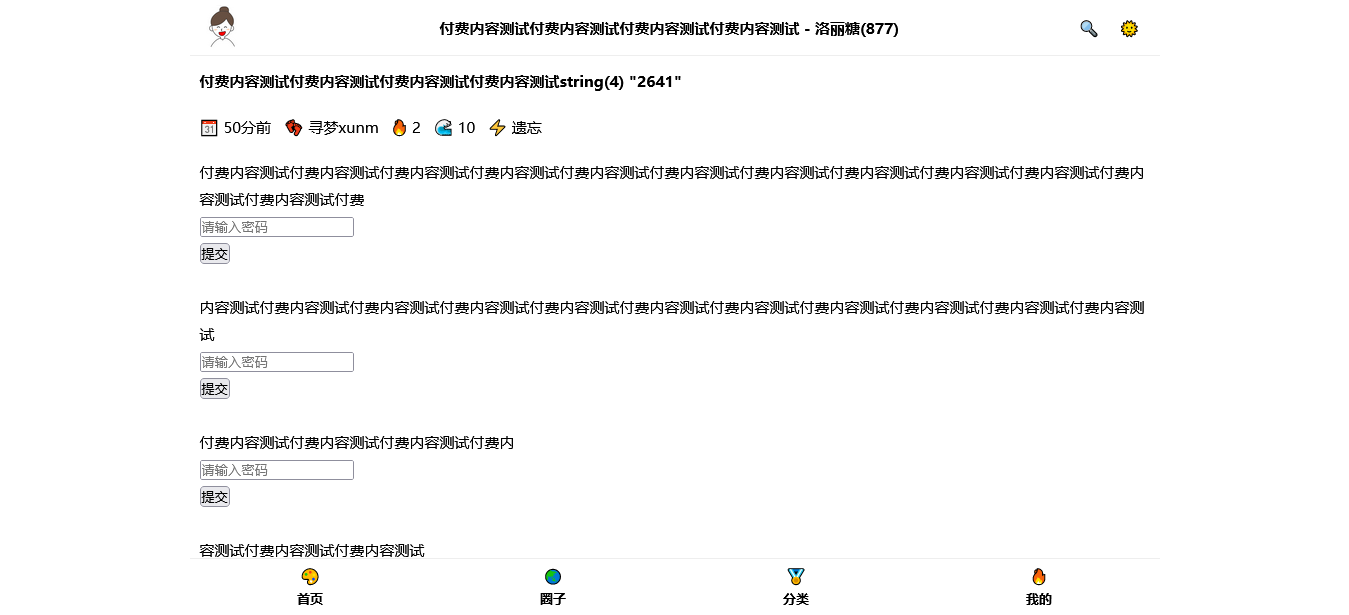
效果展示


具体操作
1.复制代码
将以下代码复制到 post.php 文件或 functions.php 文件中合适位置:
if ($this->request->isPost() && $this->request->mm === 'ok'){
if (strpos($this->content, '{mm') !== false) {
$this->content = preg_replace_callback('/{mm id="(.+?)"}(.+?){\/mm}/',function($match){
if ($this->request->pass === $match[1]){
return $match[2];
}else{
return $match[0];
}
}, $this->content);
}
}
if (strpos($this->content, '{mm') !== false) {
$this->content = preg_replace('/{mm id="(.+?)"}(.+?){\/mm}/',"<form action='?mm=ok' class='xm-mm' id='xm-mm' method='post'>
<div class='xm-mm-input' id='xm-mm-input'>
<input type='password' class='xm-mm-pass' id='xm-mm-pass' name='pass' placeholder='请输入密码'>
</div>
<div class='xm-mm-button' id='xm-mm-button'>
<button type='submit' class='xm-mm-submit' id='xm-mm-submit'>提交</button>
</div>
</form>", $this->content);
}2.引用代码
在写文章的时候,将以下代码引用到你的文章中需要进行加密的地方即可:
{mm id="这里填写密码"}这里是要加密的文章内容{/mm}写在最后(重点)
在使用该方法时,文章摘要部分(或文章前段部分内容)一定要有 ≥ 50字以上的内容(不一定是50字,肯定是越多越好……)。否则会暴露 { mm } 标签内的加密内容,导致加密失效。
补充:HTML创建访问加密代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head>
<body>
<SCRIPT language=JavaScript>
function password() {
var testV = 1;
var pass1 = prompt('请输入密码:','');
while (testV < 3) {
if (!pass1)
history.go(-1);
if (pass1 == "这里输入你想设置的密码") {
alert('密码正确!');
break;
}
testV+=-1;
var pass1 = prompt('密码错误!请重新输入:');
}
if (pass1!="password" & testV ==3)
history.go(-1);
return " ";
}
document.write(password());
</SCRIPT>
</body>
</html>此方法可以屏蔽F12查看源码,但是屏蔽不了Ctrl+U查看源码!
完!








