今天给大家分享一个如何在博客评论时一键自动填写昵称、邮箱和网址信息。通过简单的设置,你可以在评论框中自动填充预设的昵称、邮箱和网址,省去了每次填写这些信息的麻烦。这个功能对于经常在博客上留言的用户来说非常方便,可以节省时间并提供更流畅的评论体验。无论是博主还是访客,都可以受益于这个实用的技巧。
本人亲测,对于绝大部分的网站都是有效果的👍
实现原理
通过浏览器书签实现博客网站留言、评论时一键填写昵称、邮箱、网址信息。
具体操作
1.将本页添加到收藏夹保存为书签
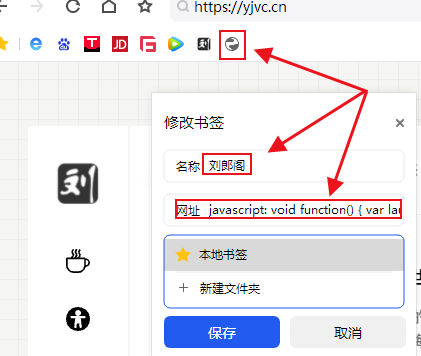
2.右键刚刚创建的书签,选择“编辑”或“属性”
3.将“名称”一栏改为“一键填写留言评论信息”(见名知意即可,名称可换成其它的)
4.接着将“网址”或“地址”或“url”一栏原有的网址链接替换成下面的 javascript 代码(代码里面的相关个人信息改为自己的),然后保存即可。

5.以后遇到留言或评论时,点一下你保存的这个书签即可自动一键填写个人信息。
javascript: void
function() {
var lauthor = ["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name","#name","input[name='nick']","#comment_author"],
lmail =["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email","input[name='mail']","#comment_email"],
lurl =["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']","input[name='website']","#website","input[name='link']","#comment_url"];
for (i = 0; i < lauthor.length; i++) {
var author = document.querySelector(lauthor[i]);
if (author != null) {
author.value = '你的昵称';
author.dispatchEvent(new Event('input'));
author.dispatchEvent(new Event('change'));
break;
}
}
for (j = 0; j < lmail.length; j++) {
var mail = document.querySelector(lmail[j]);
if (mail != null) {
mail.value = '你的邮箱';
mail.dispatchEvent(new Event('input'));
mail.dispatchEvent(new Event('change'));
break;
}
}
for (k = 0; k < lurl.length; k++) {
var url = document.querySelector(lurl[k]);
if (url != null) {
url.value = '你的网址';
url.dispatchEvent(new Event('input'));
url.dispatchEvent(new Event('change'));
break;
}
}
return ! 1;
} ()请注意:该脚本可能对PC端 Google Chrome 不兼容。
完!









太爽了吧!
主打实用
好东西,收藏了
😀不错,挺方便。谷歌可以用,压缩一下JS就行。
哈哈,是的👍
我用的谷歌浏览器不行啊,你测试用的是哪个浏览器?
Windows 10 · QQ Browser、ios和安卓系统都可以正常用
QQ浏览器就可以了
是的,我就是用QQ浏览器测试的。除了PC端 Google Chrome 不兼容,移动端貌似都是可以正常用的哦,我亲自测试过了😎
优秀
没反应
3楼和你一样😂,这个脚本应该不匹配 Google Chrome
Chrome中存在一些安全策略限制不允许直接使用javascript:伪协议
应该可以自定义修改的,但不建议改🤔
Edge 可以嘛?我这里没有反应
没用Edge浏览器,所以…… 需要自行尝试😂
果然能用。
能用就行😀