我个人觉得"个人主页"就应该:简单、大气、清新的最好(个人观点)。简洁一点的东西,看着舒服。不会让人有花里胡哨的感觉……
给大家分享一款最近看到的,我个人觉得还不错的个人主页。
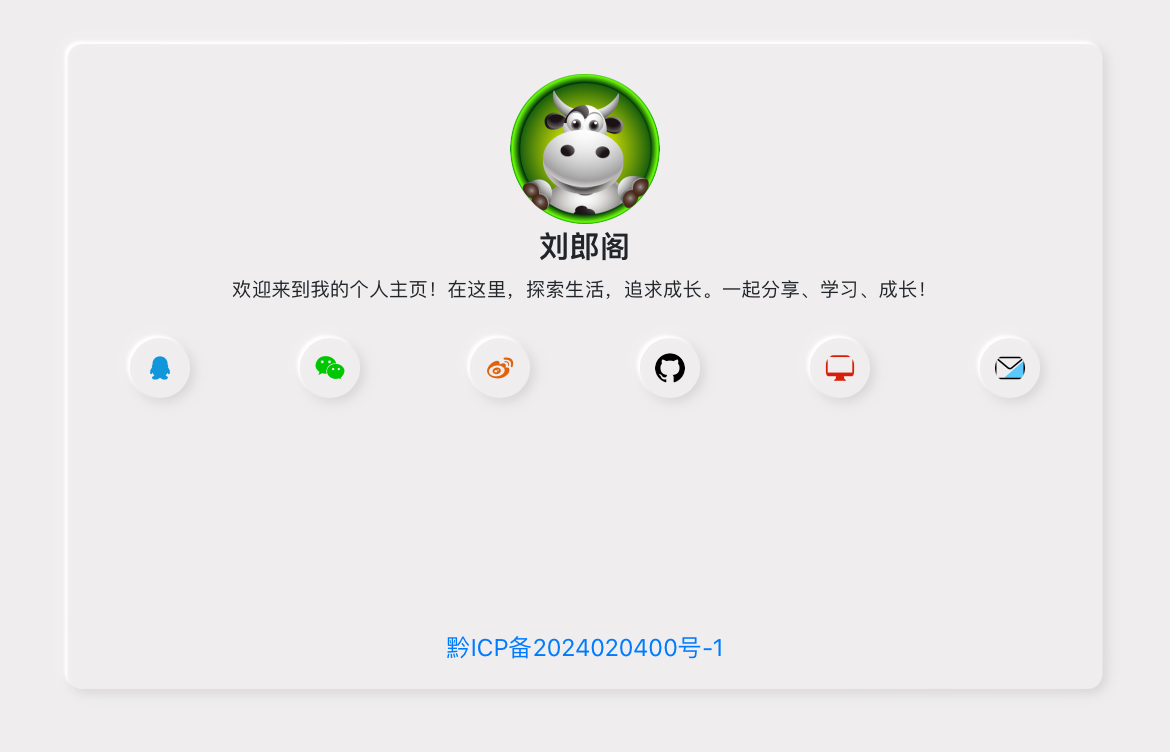
PC端效果

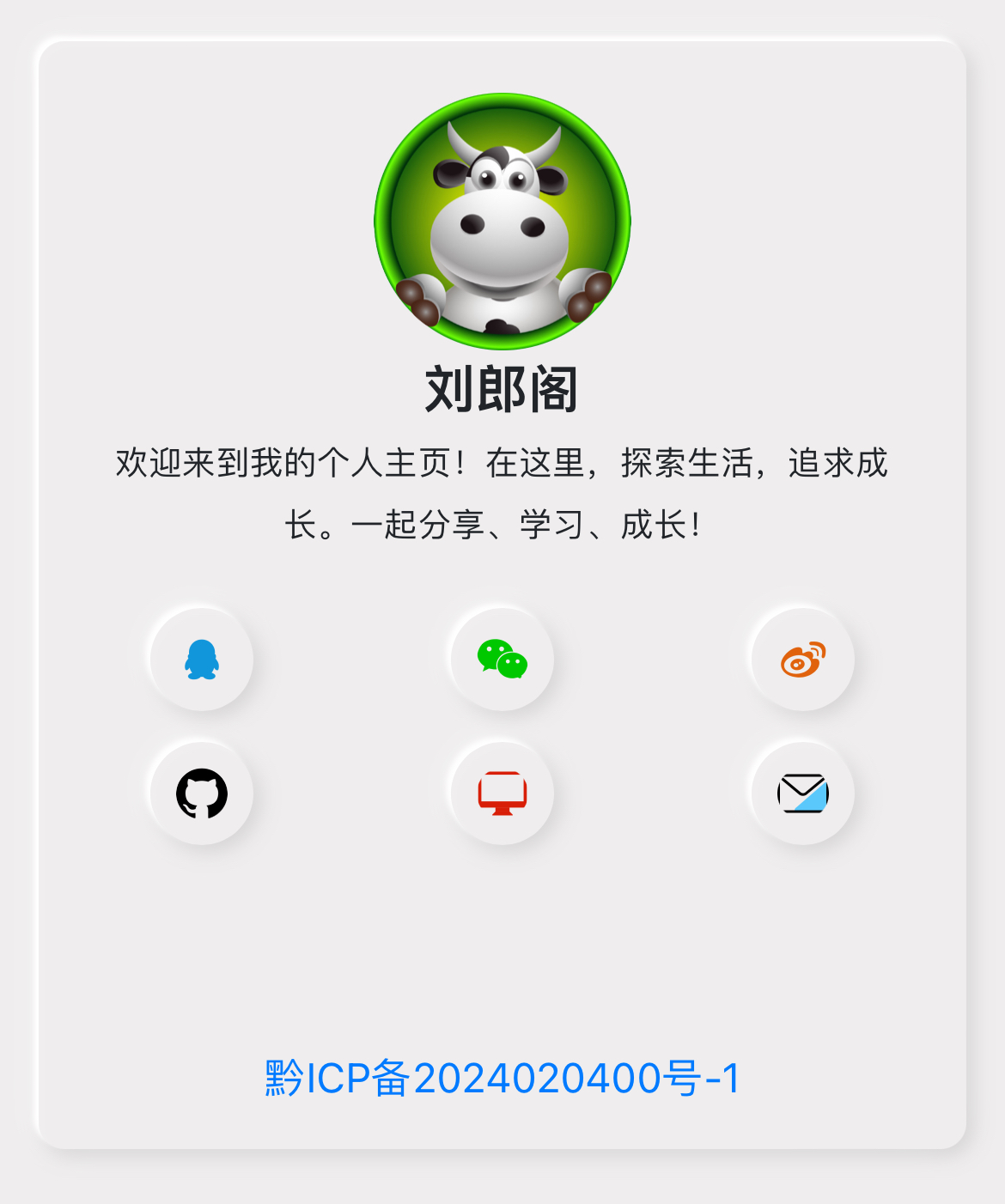
手机端效果

源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" type="text/css" href="style.css"/>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>首页 - 刘郎阁</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
body,html{
height:100%;
width: 100%;
background-color: #EFEEEE;
}
.card{
height: 430px;
background-color: #EFEEEE;
border: 0px;
border-radius: 10px;
box-shadow: -2px -2px 2px rgba(255,255,255,1),
-2px -2px 12px rgba(255,255,255,0.5),
inset 2px 2px 4px rgba(255,255,255,0.1),
2px 2px 8px rgba(0,0,0,0.15);
transition: 2s;
}
.name{
font-size: 20px;
font-weight: bold;
margin: 0px;
}
.icon{
height: 40px;
width: 40px;
padding: 10px;
border-radius: 100px;
box-shadow: -2px -2px 2px rgba(255,255,255,1),
-2px -2px 12px rgba(255,255,255,0.5),
inset 2px 2px 4px rgba(255,255,255,0.1),
2px 2px 8px rgba(0,0,0,0.15)
}
.icon:hover{
content: '123';
height: 50px;
width: 50px;
box-shadow: inset -2px -2px 2px rgba(255,255,255,1),
inset -2px -2px 12px rgba(255,255,255,0.5),
inset 2px 2px 4px rgba(255,255,255,0.1),
inset 2px 2px 8px rgba(0,0,0,0.15);
transition: .2s all;
}
.btn,.btn-light{
border: 0px;
background-color: transparent;
}
</style>
</head>
<body>
<div class="container pt-3">
<div class="card text-center">
<div class="card-body">
<img src="https://vjo.cc/usr/uploads/logo.png" style="width: 100px; height: 100px; border-radius: 1000px;">
<p class="name">刘郎阁</p>
<small class="qm">欢迎来到我的个人主页!在这里,探索生活,追求成长。一起分享、学习、成长!</small>
<div class="row mt-3">
<div class="col-md-2 col-4">
<button class="btn btn-light">
<a href="https://vjo.cc/" style="text-decoration: none;color: black;">
<img class="icon" src="img/QQ.png">
</a>
</button>
</div>
<div class="col-md-2 col-4">
<button class="btn btn-light">
<a href="img/wxhy.png" style="text-decoration: none;color: black;">
<img class="icon" src="img/wx.png">
</a>
</button>
</div>
<div class="col-md-2 col-4">
<button class="btn btn-light">
<a href="https://vjo.cc/" style="text-decoration: none;color: black;">
<img class="icon" src="img/weibo.png">
</a>
</button>
</div>
<div class="col-md-2 col-4">
<button class="btn btn-light">
<a href="https://vjo.cc/" style="text-decoration: none;color: black;">
<img class="icon" src="img/github.png">
</a>
</button>
</div>
<div class="col-md-2 col-4">
<button class="btn btn-light">
<a href="https://vjo.cc/" style="text-decoration: none;color: black;">
<img class="icon" src="img/web.png">
</a>
</button>
</div>
<div class="col-md-2 col-4">
<button class="btn btn-light">
<a href="https://vjo.cc/" style="text-decoration: none;color: black;">
<img class="icon" src="img/email.png">
</a>
</button>
</div>
</div>
</div><a href="http://beian.miit.gov.cn">黔ICP备2024020400号-1</a></p>
</body>
</html>注意:以上代码不包含图片,需要效果图中的图片的请点击下方的"源码下载"。









不错不错,挺简约的
来对地方了,好东西多多
那就常来😎
这个主页挺不错,简约好看🧐
😄