现在很多人用Typecho写博客,就像在经营一个小店。如果店里顾客觉得你的商品(文章)好,他们可能想给你一些小费(打赏)。所以,我们得在店里加上一个收小费的箱子(打赏功能)。本文就是要教你怎么在Typecho博客上放置这个箱子,让顾客可以方便地给你小费。
基础版
在合适的位置添加以下两段代码(位置参考:主题目录下的 post.php 文件)。
1.添加HTML代码
<div style="padding: 10px 0; margin: 20px auto; width: 100%; font-size:16px; text-align: center;">
<button id="rewardButton" disable="enable" onclick="var qr = document.getElementById('QR'); if
(qr.style.display === 'none') {qr.style.display='block';} else {qr.style.display='none'}">
<span>打赏</span></button>
<div id="QR" style="display: none;">
<div id="wechat" style="display: inline-block">
<a class="fancybox" rel="group">
<img id="wechat_qr" src="https://vjo.cc/usr/uploads/yjvc_cn_dsm.jpeg" alt="WeChat Pay"></a>
<p>微信打赏</p>
</div>
<div id="alipay" style="display: inline-block">
<a class="fancybox" rel="group">
<img id="alipay_qr" src="https://vjo.cc/usr/uploads/yjvc_cn_dsm.jpeg" alt="Alipay"></a>
<p>支付宝打赏</p>
</div>
</div>
</div>2.添加CSS代码
#QR {
padding-top:20px;
}
#QR a {
border:0
}
#QR img {
width:180px;
max-width:100%;
display:inline-block;
margin:.8em 2em 0 2em
}
#rewardButton {
border:1px solid #ccc;
line-height:36px;
text-align:center;
height:36px;
display:block;
border-radius:4px;
-webkit-transition-duration:.4s;
transition-duration:.4s;
background-color:#fff;
color:#999;
margin:0 auto;
padding:0 25px
}
#rewardButton:hover {
color:#f77b83;
border-color:#f77b83;
outline-style:none
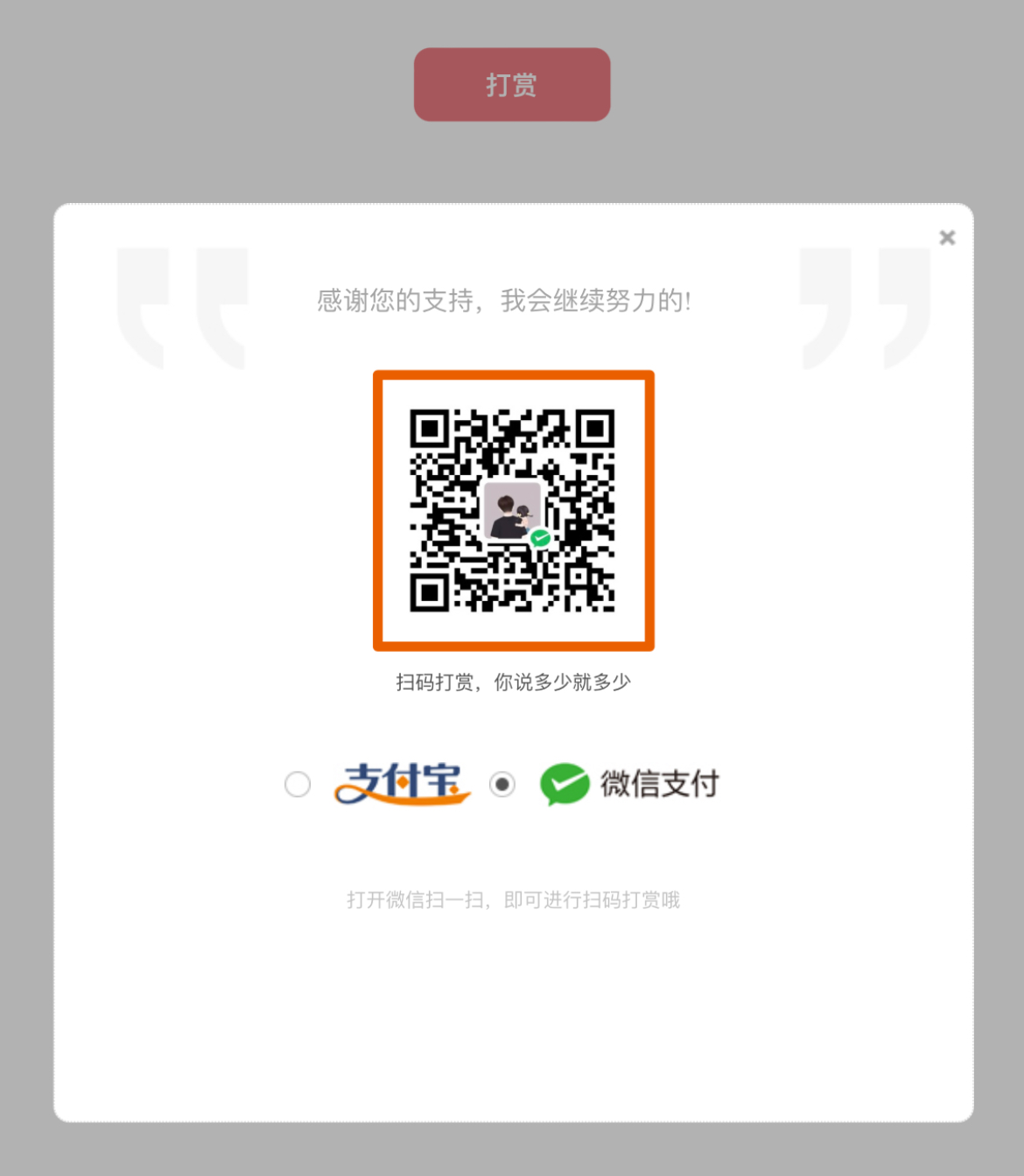
}3.效果展示

优化版
效果展示:

温馨提示:基础版和优化版都是点击“打赏”按钮,自动弹出打赏码。








