在这个忙碌的世界里,我们每个人都有自己的小故事。今天,我想与大家一起分享我的三个生活小片段。首先是那些不得不在办公室里度过的夜晚,灯火通明中,我们与工作为伴。然后是给我的Alist小站带来的新变化,就像给老照片注入新生命,让人心情愉悦。最后,我将分享一个快速查找电脑中WiFi信息的小技巧,它在关键时刻总能派上用场。
这些片段虽小,却构成了我们生活的点点滴滴,或许能引起你的共鸣,或是为你的生活带来一些灵感。让我们一起感受这些简单而真实的生活瞬间。
加班
这个月从一开始就忙得不可开交,因为我几乎每天都在加班。而且今天已经是连续加班的第六天了,看起来这样忙碌的日子还得继续(估计还得再来两三天吧)。和同部门的其他同事相比较,我工作的难度也不算太难(只是有点熬时间罢了),而且还可以说是很清闲的。但这么连轴转,身体确实有点吃不消。
每天都加班到很晚,回家的路上都冷冷清清的,让人心里有点不是滋味。但是转念一想,工作不难,就是得多花点时间,而且还有钱赚,总比闲着强。毕竟,谁跟钱过不去呢!
所以,我决定继续坚持下去,就像其他人一样,成为那个默默付出的“牛马”。
Alist页面优化
Alist是一个在线文件管理工具,它可以让你把不同的云盘服务整合在一起,像操作本地文件一样方便。你可以用它来浏览文件、分享链接、预览文档和媒体,甚至还能下载文件到本地。它界面简洁,支持多种语言,还有夜间模式……
优化缘由
原来的Alist页面看久了,换个新鲜感。
优化内容
1.页面背景
2.页面字体
3.页面底部登陆和管理页面
Source statement
本次优化是基于清羽飞扬的Alist优化方案Alist宝塔部署及其美化改的,除了页面底部的登陆管理等地方有改动外,其他地方不变。
具体操作
登陆后台,在"设置-全局"的自定义头部中添加以下代码:
<link rel="stylesheet" href="https://cdn.staticfile.net/lxgw-wenkai-screen-webfont/1.7.0/lxgwwenkaigbscreen.min.css">
<style>
.hope-ui-light {
--my-color: rgba(255,255,255,0.7);
--color-main-custom: #ffffff;
}
.hope-ui-dark {
--my-color: rgba(0,0,0,0.7);
--color-main-custom: #000000;
}
* {
font-family: LXGW WenKai Screen;
}
/* 背景 */
body {
background-image: linear-gradient(to bottom, var(--my-color), var(--my-color)), url(https://api.qjqq.cn/api/Img?sort=belle) !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-attachment: fixed !important;
background-position-x: center !important;
}
.hope-c-PJLV-igScBhH-css,
.hope-c-PJLV-ikSuVsl-css {
background-color: #ffffff9e !important;
backdrop-filter: blur(10px);
}
.hope-c-PJLV-idaeksS-css,
.hope-c-PJLV-ikaMhsQ-css {
background: none !important;
}
.footer {
display: none !important;
}
::selection {
background: #fbc2eb;
color: #fff;
}
* {
letter-spacing: 2px;
}
.hope-ui-dark .markdown-body a {
color: #fff !important;
}
.copyright a,
.copyright .by {
text-decoration: none;
}
.copyright .by {
display: flex;
align-items: center;
justify-content: center;
margin-top: 20px;
}
.copyright a {
display: flex;
justify-content: center;
margin: 0 10px;
position: relative;
transition: .5s;
}
.copyright .xhx {
background: pink;
height: 3px;
border-radius: 10px;
width: 0;
position: absolute;
bottom: -3px;
transition: .5s;
}
.copyright a:hover {
color: pink;
}
.copyright a:hover .xhx {
width: 100%;
}
.copyright .run_item {
display: flex;
align-items: center;
margin: 10px;
}
.copyright .link {
padding: 4px;
background: rgba(255, 133, 153);
border-radius: 0 8px 8px 0;
}
.copyright .name {
padding: 4px;
background: var(--color-main-custom);
border-radius: 8px 0 0 8px;
}
.copyright {
padding: 50px;
}
.runtime {
width: 100%;
padding: 10px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
}
.about,
.state {
width: min(99%, 980px);
text-align: center;
padding-inline: 2%;
}
.state {
margin-top: 20px;
}
</style>在自定义内容中添加以下代码:
<div class="copyright" align="center">
<div class="about">
<div class="runtime">
<span class="run_item">
<div class="by">
<a href="https://alist.vjo.cc/">主页</a >
<span>| </span>
<a href="/@manage">管理</a >
<span>| </span>
<a href="https://vjo.cc/" target="_blank">刘郎阁</a >
</div>
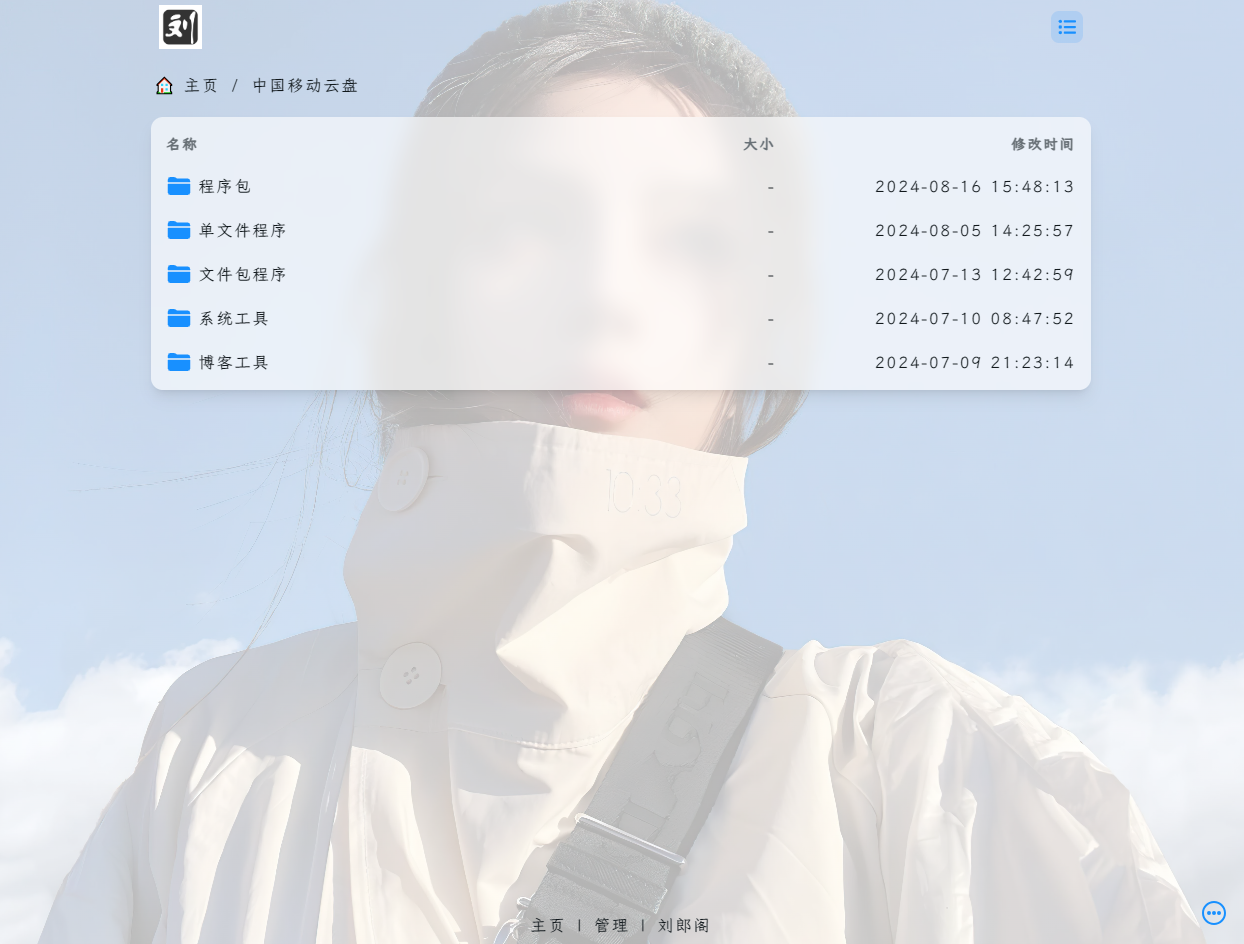
</div>效果预览

查询电脑所有连接过的wifi名称和密码
打开电脑cmd命令运行框
复制黏贴以下代码,回车即可看见电脑连接过的所有wifi名称和密码:
for /f "skip=9 tokens=1,2 delims=:" %i in ('netsh wlan show profiles') do @echo %j | findstr -i -v echo | netsh wlan show profiles %j key=clear原理
其实它就是一个基于Windows命令行工具和批处理脚本的语法,利用指令调用接口WLAN上的配置文件,然后再列出当前计算机连接过的所有无线网络配置文件(即无线网络的SSID)。
在该配置文件中开头或者顶部的 接口 WLAN 上的配置文件 XXX 中的 "XXX" 就是wifi名称,在配置文件 安全设置 中的 "关键内容" 就是wifi密码。
故事未完,生活依旧继续……









按你的代码去美化一下。好久没打开看了
一样的 哈哈
我特别喜欢这种模糊背景的搭配,无论是纯模糊还是磨砂,都使背景看起来更有质感。
是的 弄个背景减少视觉疲劳 哈哈
所以WIFI密码从很久以前就不改了,只是在路由器设置没有绑定MAC地址的一律给 1KB/s 速度,皆大欢喜。
1kb速度比蜗牛还老火吧😂
失望之前让别人开心一下嘛,毕竟刷的一下就连上了,特别是以前流行安装那种偷WIFI密码的所谓万能WIFI APP。
你说的是万能钥匙吧 现在感觉蹭流量的人都变少了 不知道是大家的流量都够用了 还是大家都通网了呢
我也是,连着三周都在加班
虽然有点累 但换个角度想想 下个月到手的工资蹭蹭蹭往上涨 也还行 能接受
放宽心态,现在太多的想当牛马都当不成的,各有各的心酸
是的 你这也是实话
加班是常事,但我都是能躲就躲。
注:是我的错觉吗,前言一股子AI味儿🤣
是因为"在这个忙碌的世界里,"这句话吗😂 不难怪 挺像的 哈哈 躲不掉 该加的还是要加
可能是结构吧。“首先”,“然后”,“最后”,“让我们”
首先不用质疑 这就是本人写的 然后可能是因为之前用Ai练习润色文章 投喂文章留下的后遗症吧 其次不管是ai还是人为 但请相信 这就是我的日常生活 真真实实 平平淡淡的生活 仅此而已 哈哈
没有质疑只是调侃一下哈哈。你的行文风格我还是了解的😁
加班要是有加班费,那做个牛马也能接受,就怕无偿加班,每天6点下班,偶尔忙点可能到7-8点了,还没加班费
那就真的成了此"牛马"非牛马了 哈哈 如果是短期还好 如果是长期这样的话 还没相应的报酬 可以起诉他😂
我去,你起这么早啊,我还是今天睡不着,来看看rss推了哪些来评论的,没想到你都回复了
牛马嘛 肯定要早起晚睡啊 哈哈 (是正好看到有信息推送 就回复了)
我记得以前好像自带很多美化css来着。
没注意哎 那是看到别人的都"花里胡哨"的 而自己的平平无奇 然后也想弄一个花里胡哨的 哈哈
staticfile托管的文件之前被曝出问题,尽量少用。
此话怎讲
查询电脑所有连接过的wifi名称和密码 这个不错哈。我之前都是扫码读出
其实知道也没啥用 和常规日志差不多 需要的时候可以调用而已