vConsole 一个类似于PC端浏览器F12所提供的原生开发者调试工具,包括查看 console 日志、网络请求、页面 DOM 元素结构等功能。它可以帮助开发者更方便地进行移动端网页调试,提高开发效率。
1.vConsole
一个轻量级、可扩展、无框架的移动网页前端开发人员工具。您可以在Vue或React或任何其他框架应用程序中使用它。
2.效果展示

你可以去下面的"在线体验"中感受一下,和PC端做对比。
3.功能
- 查看console日志
- 查看网络请求
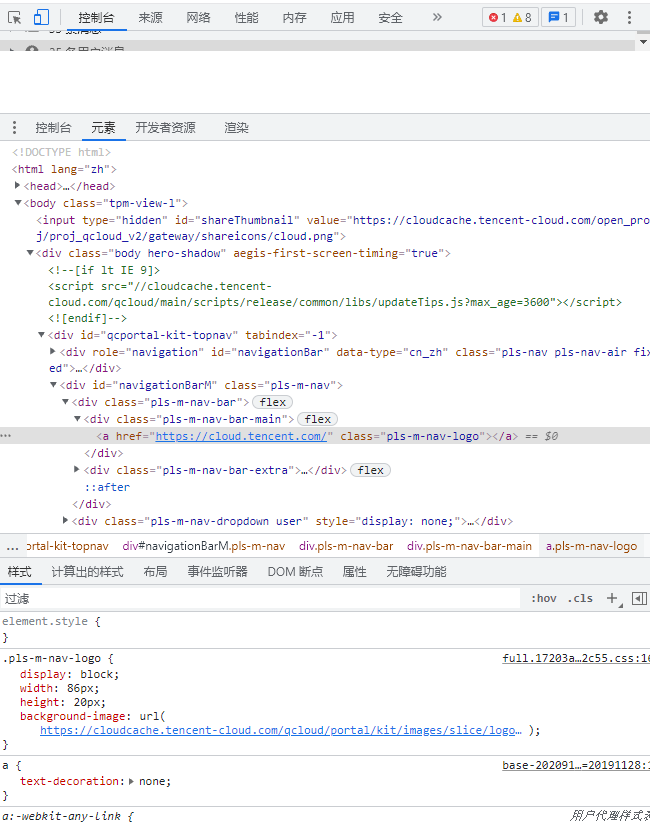
- 查看页面element 结构
- 查看Cookies
- 查看localStorage
- 查看SessionStorage
- 手动执行JS命令行
- 自定义插件
…
4.具体操作
4.1.下载
4.2.引入
然后按下列方式在你的网页中引入:
<script src="vconsole.min.js"></script>
<script>
new VConsole();
</script>然后你就可以在页面的右下角看到一个绿色的 vConsole,点开它就能使用了,整体界面和Pc端浏览器F12的控制台类似,非常方便!
不过,这样引入的话无论是在电脑上还是手机上,无论是站长和访客都能看到这个按钮。有点不太友好……为此,我们可以采用下面的方法:
<script>
if ((location.href || '').indexOf('vconsole=true') > -1) {
document.write('<script src="https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"><\/script>');
document.write('<script>new VConsole()<\/script>');
}
</script>这样,正常访问网站时不会加载这个工具,仅当在网址后面加上:
?vconsole=true时才会载入,按需开启,非常好用!
完!









这个有意思,vue能用不?
应该是uniapp能用不
试试嘛,应该可以?