记录生活、学习心得、资源分享、技术分享。
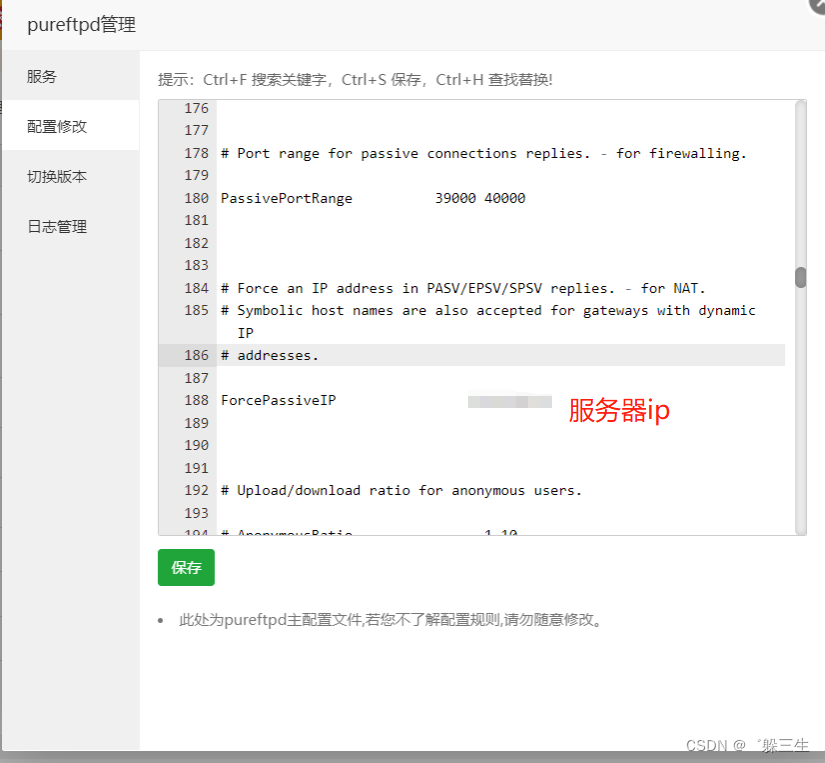
FTP:一种用于在网络上进行文件传输的标准网络协议,它工作在OSI模型的第七层,即应用层。它允许用户通过一个服务器从另一个服务器上传或下载文件。 简单一点来理解,FTP就是一个文件传输工具。它可以通过第三方平台(比如:FileZilla …)把文件上传到服务器。 ### 特点 方便、快捷、易用。 我们在服务器上(以"宝塔面板"举例)如何搭建并使用FTP呢? ## 具体操作 ### "宝塔面板"端配置 1.首先在软件商店安装 ftp 工具 2.在 ftp 工具后面点击设置,在配置修改里面,将 ForcePassiveIP 前面的 # 号去掉(大概位置在188行),将后面的 ip 更改成你自己服务器的 ip  3.然后重启 ftp 工具 4.在宝塔面板上添加 ftp 。 ### 纠结的过程 1.方便:信用卡就像支付宝的"花呗"、京东的"白条",可以先消费再还钱。可以缓解资金问题。 (纠结:"花呗"、"白条"用了很多年了,自己比较了解,整体额度也够自己使用。相比于"信用卡",还是不太了解的。从小就听别人说“信用卡”不要碰,碰不得?利滚利?还不完?利息高? ……) 2.积分:只要是通过正规手段、正规渠道使用信用卡,就能积累积分,可以兑换很多礼品:小到日常用品,大到家电用品…… (纠结:貌似"花呗"、"白条"… 也可以有积分?除了这个好像找不到其他理由了?😂) 3.额度:通过申请的信用卡额度都是1万2左右(两张卡,一张
欢迎来到刘郎阁“每日热搜榜”。在这里,我们会给大家带来过去一天全球的热门话题和焦点事件。我们力求用简单明了的语言,帮大家轻松了解世界发生了什么。希望每天都能给大家带来新鲜有趣的资讯,让我们一起涨知识,开阔眼界! > 更新时间:每天早上9:00之前。 > 注意:如果该信息未能及时在规定时间段内更新,请耐心等待并重新刷新网页。
在这个信息爆炸的时代,我们每天都需要面对海量的新闻和信息。然而,我们的时间却是有限的,我们无法深入地了解每一个事件、每一条新闻。于是,我们需要一种简洁有效的方式,让我们在短短60秒内,快速读懂世界。 这就是“每天60秒读懂世界”的理念所在:通过精炼的信息和关键要点,帮助我们抓住世界的脉搏,了解重要事件和趋势,从而更好地应对挑战,做出明智的决策。让我们一起走进这个令人期待的世界,用60秒的时间,读懂整个世界。 > 更新时间:每天早上9:00之前。 > 注意:如果该信息未能及时在规定时间段内更新,请耐心等待并重新刷新网页。 立即前往每天60秒读懂世界(1)。
在这个信息爆炸的时代,我们每天都需要面对海量的新闻和信息。然而,我们的时间却是有限的,我们无法深入地了解每一个事件、每一条新闻。于是,我们需要一种简洁有效的方式,让我们在短短60秒内,快速读懂世界。 这就是“每天60秒读懂世界”的理念所在:通过精炼的信息和关键要点,帮助我们抓住世界的脉搏,了解重要事件和趋势,从而更好地应对挑战,做出明智的决策。让我们一起走进这个令人期待的世界,用60秒的时间,读懂整个世界。 > 更新时间:每天早上9:00之前。 > 注意:如果该信息未能及时在规定时间段内更新,请耐心等待并重新刷新网页。 立即前往每天60秒读懂世界(2)。
"盖楼"这个说法源于网络文化,尤其是在论坛、社交媒体和新闻网站等网络平台上非常常见。它的来源可以追溯到人们对于互联网内容的评论和互动的需求。 在过去,读者只能通过电子邮件或者其他方式直接向作者提出问题或者发表意见。然而,随着互联网的普及和社交媒体的兴起,人们希望能够更加方便地与作者和其他读者进行互动和交流。 因此,许多网站和平台都提供了评论区的功能,使得读者可以在文章或者内容的底部留下自己的评论和回复。而“盖楼”则是在评论区里连续回复,形成一种楼层的结构,读者可以在特定楼层回复其他人的评论,或者新增自己的评论。 ### 说在前面 很多网站最经典的是什么,比如网易,他们经典的是评论,评论中最经典的呢,那就是盖楼,Typecho的评论没楼层怎么办? 各位小伙伴们莫急,看,他来了,他来了…… ## 具体操作 ### 方法1:“盖楼” 1.复制代码 ```php ``` 2.在主题目录下打开 comment.php 文件(参考路径:usr/themes/Joe/public/comment.php)
评论区显示操作系统和评论来源的作用是提供更多信息和背景,对于作者和访问者来说都具有一定的意义。 对于作者来说,了解评论来源和操作系统可以帮助他们了解读者的分布和设备偏好。这些信息可用于改进网站或内容的适应性,例如优化页面加载速度、调整布局以适应不同设备等。 对于访问者来说,评论区显示操作系统和评论来源可以帮助他们了解其他读者的背景和观点。通过查看评论来源,他们可以了解不同地区、不同文化和不同群体的观点和反馈。此外,了解评论来源还可以帮助他们判断评论的可信度和相关性。 总之,评论区显示操作系统和评论来源可以提供更多信息和背景,为作者和访问者提供了更全面的视角和理解。 ## 具体操作 ### 方法1 1.复制代码 首先打开主题目录下的 functions.php 文件,复制下面的代码,添加到合适的位置。 ```js // 获取浏览器信息 function getBrowser($agent) { if (preg_match('/MSIE\s([^\s|;]+)/i', $agent, $regs)) { $output
刘郎 ( 博主2小时前在线 )
敬畏生命,热爱生活!