为了提升网站的吸引力和用户体验,我们可以引入动态标签标题功能。通过实时变化和更新标题,我们能够根据用户行为、时间或特定条件呈现相关性更高的内容,从而使用户更容易找到他们感兴趣的信息。 这种交互性和个性化体验不仅能够提高用户满意度,还有助于网站在竞争激烈的市场中脱颖而出。我相信,动态标签标题将为我们的用户提供更加丰富和有趣的使用体验。 ## 效果展示  ## 具体操作 1.复制代码 打开网站后台-外观-设置外观-自定义设置-底部自定义内容(或者自定义页面也可以),将以下代码复制粘贴到其中即可。 ```html //崩溃欺骗 var OriginTitle = document.title; var titleTime; document.addEventListener("visibilitychange", function () { if (document.hidden) { document.
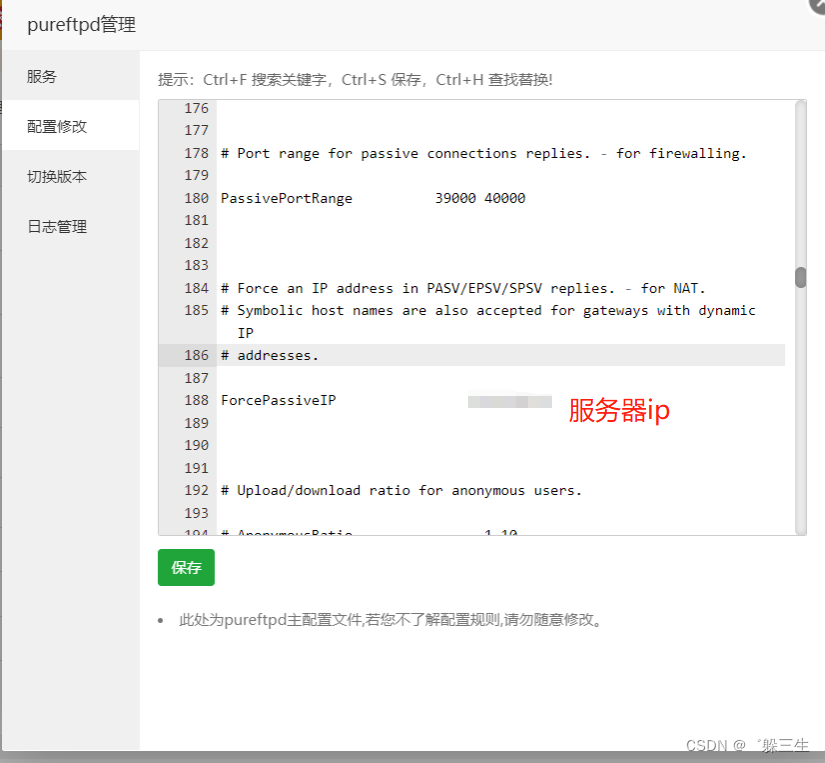
Gitee是一个中国的代码托管平台,支持Git版本控制,适用于个人和企业团队进行项目开发和协作。通过Gitee,用户可以方便地进行代码管理、多人协作、项目展示和社区互动。此外,Gitee还提供了国内访问优势和符合国内法规的特点。 那么现在问题来了,我们应该怎么利用Git工具把文件上传到Gitee呢? ## 准备工作 1.提前登录Gitee官网 (可以保持最小化状态,但不要退出,备用) Gitee官网:https://gitee.com/ 2.提前备好Git工具 (提前下载好的Git工具,必须正确配置"环境变量",否则后面无法正常运行) Git官网:https://git-scm.com/ Git配置教程(下载、安装):http://t.csdnimg.cn/ZrqKj ## 具体操作 ### 创建Gitee远程仓库 1.在Gitee上创建一个仓库,并对仓库进行配置 > 该仓库(Gitee远程仓库)用于接收本地上传的文件 把文件上传到服务器。 ### 特点 方便、快捷、易用。 我们在服务器上(以"宝塔面板"举例)如何搭建并使用FTP呢? ## 具体操作 ### "宝塔面板"端配置 1.首先在软件商店安装 ftp 工具 2.在 ftp 工具后面点击设置,在配置修改里面,将 ForcePassiveIP 前面的 # 号去掉(大概位置在188行),将后面的 ip 更改成你自己服务器的 ip  3.然后重启 ftp 工具 4.在宝塔面板上添加 ftp 
评论区显示操作系统和评论来源的作用是提供更多信息和背景,对于作者和访问者来说都具有一定的意义。 对于作者来说,了解评论来源和操作系统可以帮助他们了解读者的分布和设备偏好。这些信息可用于改进网站或内容的适应性,例如优化页面加载速度、调整布局以适应不同设备等。 对于访问者来说,评论区显示操作系统和评论来源可以帮助他们了解其他读者的背景和观点。通过查看评论来源,他们可以了解不同地区、不同文化和不同群体的观点和反馈。此外,了解评论来源还可以帮助他们判断评论的可信度和相关性。 总之,评论区显示操作系统和评论来源可以提供更多信息和背景,为作者和访问者提供了更全面的视角和理解。 ## 具体操作 ### 方法1 1.复制代码 首先打开主题目录下的 functions.php 文件,复制下面的代码,添加到合适的位置。 ```js // 获取浏览器信息 function getBrowser($agent) { if (preg_match('/MSIE\s([^\s|;]+)/i', $agent, $regs)) { $output
刘郎 ( 博主昨天 19:42在线 )
敬畏生命,热爱生活!